
Un efecto knockout le permite colocar una capa sólida de color sobre una foto o imagen, y luego perforar parte de esa capa sólida para revelar la imagen detrás de ella. Puede hacer esto con texto o formas tanto en Photoshop como en Illustrator, pero el proceso es ligeramente diferente para cada programa.
Para lograr un efecto knockout en Photoshop o Illustrator, lo primero que debe hacer es abrir su imagen. En este ejemplo, usaremos una forma de rectángulo sobre la imagen y eliminaremos el texto de esa forma.
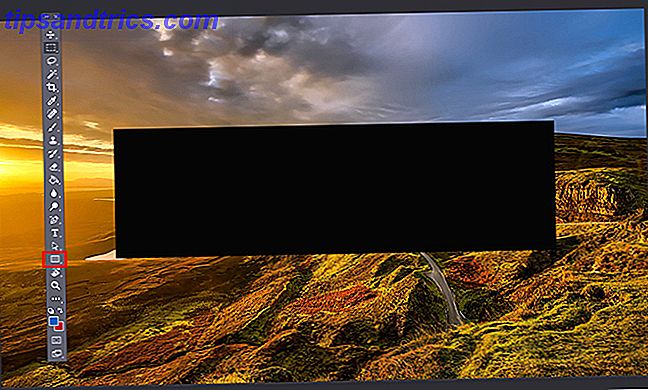
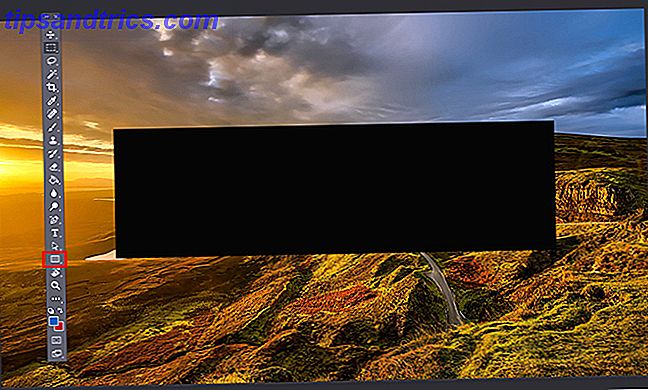
Paso 1 : Primero, dibuja tu rectángulo usando la herramienta de forma. Puede seleccionar la herramienta de forma desde el menú de herramientas, o puede usar el atajo de teclado U. Cuando dibuja su rectángulo, puede elegir la forma libre y arrastrar el rectángulo por la pantalla para crear la forma que desee, o puede hacer clic en cualquier parte de la imagen para ingresar las dimensiones de su rectángulo en píxeles.

Paso 2 : a continuación, deberá escribir su texto en una capa separada en Photoshop o en la misma capa en Illustrator. Si prefiere usar una forma o icono para su nocaut, puede colocar esa forma donde habría colocado el texto.
Photoshop
Si está usando Photoshop, continúe con este paso. Si no, salta hacia abajo.
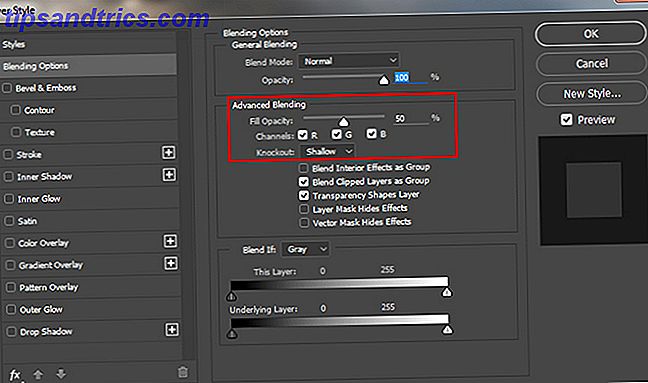
Paso 3 : haz clic con el botón derecho en tu capa de texto y selecciona Opciones de fusión . En la pestaña que se abre, busca la configuración Knockout en Advanced Blending . Puede elegir entre un efecto Profundo o Profundo desde un menú desplegable.

Cuando hace su selección por primera vez, no verá nada en su imagen hasta que arrastre la barra de opacidad por encima de la configuración. Aquí tiene control total sobre cuánto de ese texto original será visible. El color de su texto hará una diferencia aquí a menos que elija una opacidad de 0 por ciento. Sin embargo, si tiene una foto particularmente ocupada, probablemente no desee elegir una opacidad muy baja para que el texto sea legible. (Si desea obtener una vista previa de los cambios antes de aceptar los cambios, asegúrese de tener seleccionada la opción de vista previa).

A continuación, puede arrastrar y ajustar el rectángulo y las capas de texto para colocarlas exactamente donde las quiere en su imagen.
Ilustrador
En Illustrator, sigue los pasos 1 y 2 descritos anteriormente, pero para lograr el efecto knockout, tendrá que usar una herramienta diferente.
Paso 3 : Una vez que haya insertado su texto, en el menú, mientras aún está en su capa de texto, vaya a Tipo > Crear contornos o puede usar el atajo de teclado Mayús + Cmd / Ctrl + O. Esto convertirá su texto en formas en lugar de texto editable. Asegúrese de que su texto esté encima de la forma y no detrás de ella. (Este paso no será necesario si utilizó una forma en el paso 2 en lugar de texto).
Paso 4 (Opcional): si desea poder controlar la opacidad como es posible en Photoshop, haga una copia de la capa de texto con el atajo de teclado Cmd / Ctrl + C. No necesitará hacer nada con él hasta después del paso 6.
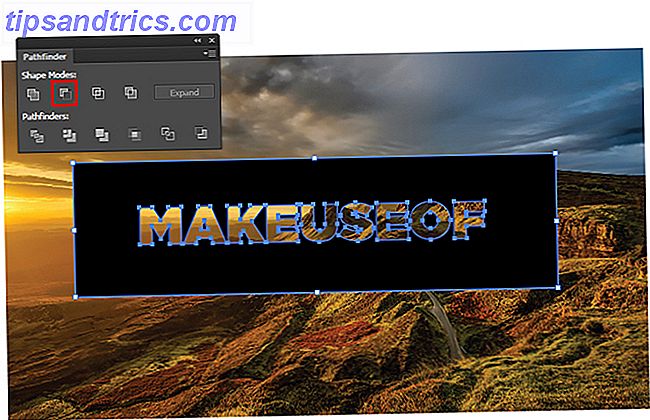
Paso 5: selecciona tu forma y texto y ve a tus herramientas Pathfinder . Si aún no está abierto, puede abrirlo yendo a Ventana> Buscador o usando el atajo de teclado Mayús + Cmd / Ctrl + F9.

Paso 6: En la herramienta Pathfinder, seleccione la opción Menos el frente en Modalidades de forma . Esto eliminará el texto de tu forma.
Paso 7 (Opcional): si desea controlar la opacidad de su efecto knockout presione Shift + Cmd / Ctrl + V para pegar su texto en el lugar exacto desde donde lo copió. (Asegúrese de hacer esto antes de mover cualquiera de sus capas). Luego puede ajustar la opacidad de esa capa yendo al panel Transparencia, que puede abrir yendo a Ventana > Transparencia. Ajuste el control deslizante de opacidad hasta que tenga el tono exacto que desea.
Con una opacidad de alrededor del 20 por ciento, así es como se ve el producto final:

¿Qué tipos de usos puedes pensar para esta técnica? Háganos saber en los comentarios.