
La mayoría de las imágenes e imágenes digitales que ve en la web son imágenes gráficas de trama o mapas de bits. Una imagen de gráficos por puntos se define simplemente con una cuadrícula de píxeles configurados en determinados colores. Las imágenes gráficas en trama dependen de la resolución y no pueden agrandarse sin pérdida de calidad aparente. Por lo tanto, para las imágenes que necesitan escalarse a una resolución más alta, es mejor usar gráficos vectoriales.
Imágenes que se representan utilizando gráficos vectoriales 10 sitios increíbles para encontrar arte vectorial de alta calidad 10 sitios increíbles para encontrar arte vectorial de alta calidad Encontrar arte vectorial de calidad para sus diseños puede llevar mucho tiempo. Es por eso que hemos creado esta lista de las 10 mejores bibliotecas de vectores para que encuentre exactamente lo que necesita, en todo momento. Leer más se escalará a cualquier tamaño y aún mantendrá bordes suaves. Esto es ideal para tratar con cosas como fuentes y logotipos. Inkscape es un editor de gráficos vectoriales de código abierto El mejor software de vectores para diseñadores de Mac con un presupuesto El mejor software de vectores para diseñadores de Mac con un presupuesto Adobe Illustrator podría ser el estándar de oro en lo que respecta al software vectorial para Mac, pero no siempre debe gastar una fortuna en software de diseño. Lea más que puede usar para convertir imágenes ráster en imágenes gráficas vectoriales.
Demostraré cómo usar Inkscape para convertir el logo de Inkscape en una imagen SVG (Scalable Vector Graphics). SVG es un formato de archivo de gráficos vectoriales.
En primer lugar, deberá descargar Inkscape e instalarlo. Está disponible para Mac OS X y Windows, y por supuesto, con la fuente, también puedes compilarlo en Linux y otras plataformas.

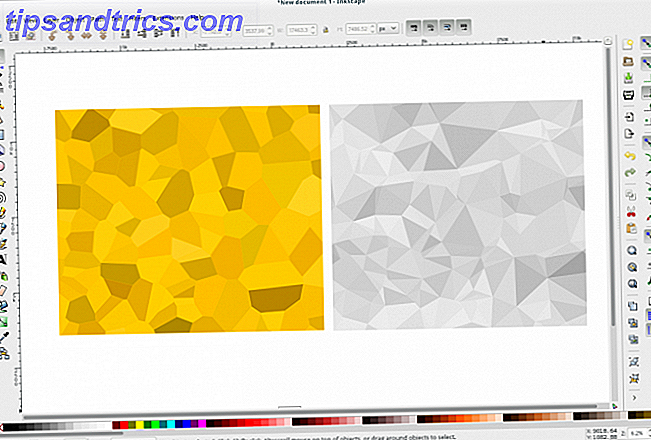
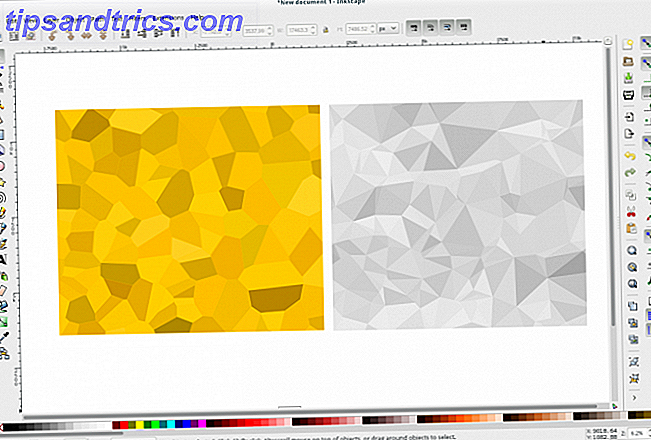
Una vez que haya instalado Inkscape, inícielo y abra la imagen ráster que desea convertir. Puede ver en la captura de pantalla que los bordes no son lisos. Convertirlo a un archivo SVG nos permitirá escalarlo a cualquier tamaño Cómo cambiar el tamaño de las imágenes usando iPhoto, fotos o vista previa en Mac Cómo cambiar el tamaño de las imágenes usando iPhoto, fotos o vista previa en Mac Su Mac puede cambiar el tamaño de las imágenes utilizando una función incorporada software, sin costo! Lea más y mantenga los bordes suaves.
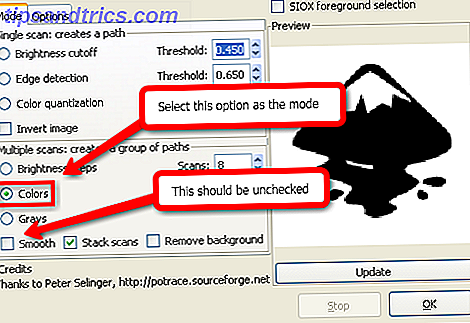
Seleccione la imagen completa navegando a Editar > Seleccionar todo en el menú de Inkscape o presionando Ctrl + A en su teclado. Luego vaya a Ruta > Mapa de bits de seguimiento o presione Mayús + Alt + B en su teclado. En el cuadro de diálogo de mapa de bits de rastreo, seleccione Colores como el modo y asegúrese de que Smooth esté desmarcado.

Haga clic en el botón Aceptar y la conversión tendrá lugar, pero el cuadro de diálogo estará en la pantalla. Cierre el cuadro de diálogo haciendo clic en la X en la esquina superior derecha. A continuación, debe deshacerse de la imagen original, que se encuentra debajo de la traza que acaba de realizar. Para ver el original, vaya a Objeto > De abajo hacia abajo o presione la tecla Finalizar en su teclado.
Ahora la imagen de aspecto irregular debería estar en la parte superior. Haga clic en él para seleccionarlo y luego presione la tecla Eliminar en su teclado. Ahora debería ver la bonita y bonita imagen vectorial con bordes suaves. A continuación, guarde el archivo navegando a Archivo > Guardar como. Dale un nuevo nombre al archivo y asegúrate de que el tipo de archivo en la esquina inferior derecha sea Inkscape SVG . La siguiente imagen fue creada a partir del archivo SVG que hice.

Cuando utilice sus imágenes SVG en páginas web, querrá convertirlas de SVG a una imagen ráster, tal como lo hice en la imagen de arriba. Para hacer esto, solo vaya a Archivo > Exportar mapa de bits. No todos los navegadores admiten imágenes SVG, por lo que es mejor exportar archivos SVG a mapas de bits. De esta manera tendrá su imagen agradable y también podrá usarla en línea.
El uso de SVG hace una gran diferencia cuando escala las imágenes para que sean mucho más grandes que los originales. Wikimedia Commons en realidad tiene una mejor imagen SVG para el logotipo de Inkscape que la que hice. La Fundación Wikimedia ha hecho un esfuerzo para que la mayoría de los diagramas y logotipos estén disponibles como archivos SVG, para permitir que se puedan usar a resoluciones más altas sin degradar el contenido original.
¿Conoce alguna otra herramienta gratuita que pueda convertir imágenes de trama a gráficos vectoriales?
Crédito de la imagen: Hwang Teamvia Shutterstock.com