
Cuando está ansioso por probar el código, simplemente no hay límite para la cantidad de tutoriales, videos y cursos en línea que puede probar. Pero a veces, la mejor manera de aprender algo es bucear y probarlo de primera mano. El desarrollo web no es diferente.
Si tiene curiosidad por HTML, CSS y JavaScript, o cree que puede tener una habilidad especial para aprender a crear sitios web desde cero, hay algunos tutoriales paso a paso que vale la pena probar.
La siguiente lista de tutoriales lo guiará a través de los conceptos básicos de HTML y CSS, e incluso le dará una introducción al mundo complejo que es JavaScript. ¿Qué es JavaScript, y puede existir Internet sin él? ¿Qué es JavaScript, y puede existir Internet sin él? JavaScript es una de esas cosas que muchos dan por hecho. Todos lo usan. Leer más - al menos en lo que concierne a los principiantes. Pero lo que no harán es prepararte para una vida como desarrollador desde el primer momento. La mayoría de estos servicios son simplemente un lugar fácil para comenzar.
Tomará mucho más que esto para comenzar a desarrollar sitios web profesionalmente. Estas herramientas, la mayoría de las cuales son gratuitas, le brindan los elementos básicos para el desarrollo web y facilitarán mucho la inmersión en los cursos más complicados.
Tablero de la Asamblea General
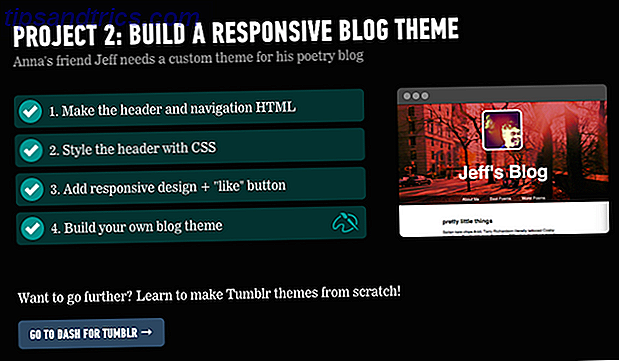
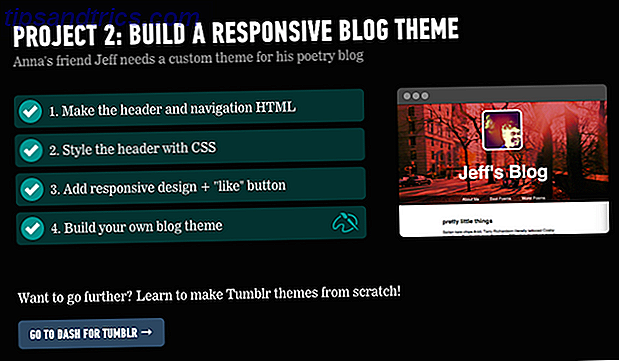
La gente de la Asamblea General tiene una herramienta gratuita que le enseña los conceptos básicos de HTML, CSS y JavaScript, y es el lugar perfecto para principiantes completos. A través de una serie de cinco proyectos, aprenderá la terminología y las habilidades básicas de codificación, lo que le permitirá construir un sitio web que se asemeje a una página about.me, cómo crear un blog receptivo y un sitio web de restaurante.

Los tutoriales de Dash van más allá de aprender cómo crear sitios web simples, también puede aprovechar el poder de HTML, CSS y JavaScript para crear un robot utilizando formas y líneas o incluso un juego de Mad Libs.
Los tutoriales de Dash se mueven a un ritmo razonable, guiándote por cada paso de algunas líneas de código a la vez. Como con cualquier tutorial, recomendaría tomar notas mientras trabaja. Esto te ayudará a memorizar las diversas herramientas que estás aprendiendo, y con los tutoriales de la Asamblea General, una vez que hayas completado una fase, no parece haber una manera de repetirla.

Conclusión : el uso de Dash lo preparará con todo el conocimiento que necesita para armar un sitio web moderno básico, desde la navegación hasta el diseño receptivo. Incluso se le presentan los conceptos básicos sobre cómo crear un tema personalizado de Tumblr. Dicho esto, solo hay un total de cuatro lecciones en Dash. Si bien puede tomar los conceptos que ha aprendido e intentar aplicarlos de diferentes maneras, necesita complementar su conocimiento con otros cursos incluidos en esta lista.
Codecademy
Codecademy ha existido mucho más tiempo que Dash, y a menudo agrega nuevas lecciones a sus ofertas. Con las mismas lecciones paso a paso que encontrará en Dash, Codecademy da un paso más al ofrecer a los usuarios una visión general de la creación de un sitio web con HTML y CSS, pero también ofrece tutoriales detallados sobre los idiomas individuales., HTML, CSS y JavaScript.
Al igual que otros servicios, Codecademy le muestra cómo crear un menú de navegación, agregar imágenes de fondo, crear una galería de imágenes o incluso una página de registro. (Para agregar funcionalidad a su página de registro, asegúrese de seguir el tutorial de Ruby on Rails).

También hay lecciones dedicadas sobre jQuery Making The Web Interactive: una introducción a jQuery Making The Web Interactive: una introducción a jQuery jQuery es una biblioteca de scripts del lado del cliente que casi todos los sitios web modernos usan, hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, la más compatible y la más utilizada ... Leer más, un lenguaje clave que hace que JavaScript sea mucho más fácil de aprender. Si tiene curiosidad acerca del desarrollo de back-end, también hay lecciones en profundidad para Ruby, Python, PHP y más.
Además de aprender a diseñar un sitio web y sumergirse en las complejidades de los lenguajes de programación 7 Trucos útiles para dominar un nuevo lenguaje de programación 7 Trucos útiles para dominar un nuevo lenguaje de programación Está bien sentirse abrumado cuando está aprendiendo a programar. Probablemente olvidará las cosas tan rápido como las aprenda. Estos consejos pueden ayudarlo a conservar mejor toda esa nueva información. Lea más, también puede usar Codecademy para obtener información básica sobre cómo crear aplicaciones web y cómo agregar funciones de registro, inicio de sesión y cierre de sesión en su sitio web.

Conclusión : al igual que Dash, la interactividad de Codecademy es invaluable. Ser capaz de ver cómo cada paso se materializa en su sitio web es alentador, y la configuración también hace que sea fácil detectar errores. Si eres un principiante, Codecademy es un excelente lugar para mojarse los dedos y decidir si la codificación y el diseño web son los adecuados para ti. Con esa experiencia, puede llevar ese conocimiento a un curso o clase pagado.
Tuts +
Tutsplus.com es un sitio web lleno de tutoriales (gratuitos y de pago) sobre una amplia variedad de temas, que incluyen todo, desde el diseño de dispositivos móviles, una aplicación innovadora. 7 blogs de desarrollo móvil que debería leer Diseñando una aplicación innovadora 7 Blogs de desarrollo móvil que debe leer El espacio móvil es tan nuevo que las tendencias cambian constantemente y se realizan nuevas ideas todos los días. Si planea desarrollar aplicaciones móviles, ¿cómo puede mantener el ritmo sin enloquecer? Más información y desarrollo de juegos 4 sitios web gratuitos en donde puede aprender Conceptos básicos del desarrollo de juegos 4 sitios web gratuitos donde puede aprender Conceptos básicos del desarrollo de juegos Cuando busque una buena serie de tutoriales de desarrollo de juegos, querrá una que le enseñe las prácticas y la mentalidad de una buena codificación porque puedes transponer esas prácticas en cualquier idioma o plataforma. Lea más sobre la teoría del color Cómo aprender la teoría del color en menos de una hora Cómo aprender la teoría del color en menos de una hora El conocimiento básico de la teoría del color puede significar la diferencia entre una estética "amateur" y una "profesional" - y realmente no toma mucho tiempo aprender Leer más y cómo usar Adobe Illustrator Enseñar Adobe Illustrator gratis Enseñar Adobe Illustrator gratis Adobe Illustrator ha sido durante mucho tiempo la herramienta de ilustración preferida por los artistas gráficos. ¿Listo para dar vida a tus diseños? A continuación, le mostramos cómo puede aprender Adobe Illustrator de forma gratuita. Lee mas . Si bien no todas las lecciones que se enseñan en el sitio web siguen el modelo paso a paso, hay algunas que adoptan este enfoque y guían a los usuarios a través de fáciles procedimientos de desarrollo web.

Un tutorial particularmente útil lo guía por los pasos para diseñar y codificar su sitio web. El tutorial data de 2009, por lo que la estética del diseño puede no ser atractiva para usted, pero dicho esto, el tutorial le enseña las habilidades necesarias para diseñar su sitio web, y luego puede aplicar esas habilidades a un diseño más actualizado. Otra advertencia que vale la pena mencionar con este tutorial es que requiere el uso de Adobe Photoshop. Si no tiene acceso al software, siempre puede optar por la opción de Adobe Creative Cloud por una tarifa de $ 50 por mes.
El tutorial lo guiará en el diseño de un sitio web básico de dos columnas con encabezado y pie de página. El sitio web incluye contenido, una barra de navegación, botones de redes sociales y más. Una vez que haya diseñado el sitio web en Photoshop, puede cambiar a un editor de código y el tutorial lo guiará a través del código requerido para transformar su diseño en una página HTML. El tutorial requerirá algunos conocimientos básicos de HTML, así que recomiendo probar este tutorial después de haber leído los primeros tutoriales de la Asamblea General.
Si desea crear un sitio web más elaborado, consulte otro tutorial de Tuts + sobre cómo diseñar un hermoso sitio web desde cero. Otro tutorial de PSD a HTMl hace la vida un poco más fácil al proporcionar los archivos HTML, CSS y de imágenes. Otros tutoriales en Tuts + le mostrarán cómo crear un tema de diario de fotos de Tumblr, aunque este es un diseño simple de Photoshop, menos el código.

Conclusión : en comparación con Codecademy y Dash, los tutoriales de Tuts + requieren un poco más de esfuerzo ya que debes seguir los pasos. Con los otros dos sitios, hay mucho más 'mano', por así decirlo. A medida que avanzas en cada paso, a menudo es más fácil adivinar qué error cometiste. También requiere que use su propio software, mientras que Dash y Codecademy tienen sistemas incorporados. Dicho esto, con la variedad de tutoriales, seguramente encontrará un conjunto de lecciones que se ajusten exactamente a lo que desea aprender.
Aprende a codificar con Shaye Howe
Con una serie de 12 lecciones, Shaye Howe hace un gran trabajo al desglosar los conceptos básicos de HTML, presentándote la terminología y cómo usar los diversos elementos de HTML y CSS. Varias lecciones incluyen conocer HTML, CSS, entender el modelo de caja, contenido de posicionamiento, tipografía y más.

Cuando se trata de aplicar las lecciones en el tutorial, el sitio web no proporciona una manera de ver rápidamente cómo se ve vigente su HTML y CSS. Para superar esto, puede utilizar una herramienta en línea que proporcionará las mismas características que encontrará en Codecademy y Dash.
Echa un vistazo a un entorno limitado de CSS / HTML / JavaScript como CSSDeck o LiveWeave, que te permite ingresar HTML, CSS y JavaScript y ver el resultado final. Técnicamente, también puede usar los editores de HTML, CSS y JavaScript en Dash y Codecademy si le gusta la configuración que proporcionan.
A medida que avance en las explicaciones, el sitio también proporciona ejemplos de códigos para que los pruebe usted mismo. Al final de cada lección hay un ejercicio práctico que le permite aplicar lo que ha aprendido.
Después de completar las 12 lecciones, puede pasar a la Lección HTML y CSS Avanzado, que incluye diseño receptivo, jQuery y más.
Conclusión: este tutorial tiene un enfoque ligeramente diferente a las otras sugerencias enumeradas aquí. Con una explicación mucho más profunda, pasarás más tiempo leyendo que aplicando lo que has aprendido. Si bien esto puede sonar aburrido para algunos, aquí hay algunas lecciones valiosas que proporcionan contexto y una mejor comprensión de cómo funcionan estos idiomas.
¿Cuál es tu opinión?
Ahora es el momento de saber de ti. ¿Hay algún tutorial de desarrollo web en línea que recomiendas? ¿Cuál crees que es el próximo paso después de probar estos cursos en línea? Háganos saber en los comentarios.
Crédito de la imagen: hackNY.org