
Las cosas nuevas son geniales, pero las cosas viejas no. A menos que sean realmente viejos, en cuyo caso son geniales de nuevo. Esa es la esencia de "retro". Hoy, te mostraré cómo hacer tu propio póster retro en Photoshop, lo que sería una gran invitación para la fiesta. También puede usar el efecto para crear una foto de portada única en Facebook Cómo crear una foto de portada original y única en Facebook sin usar Photoshop Cómo crear una foto de portada original y única en Facebook sin usar Photoshop Hace un tiempo, le conté sobre la 6 mejor lugar para diseñar tu propia portada de Facebook Timeline gratis. Todos estos lugares siguen siendo geniales, y Timeline aún está con nosotros, así que ... Leer más.
Extraer un modelo
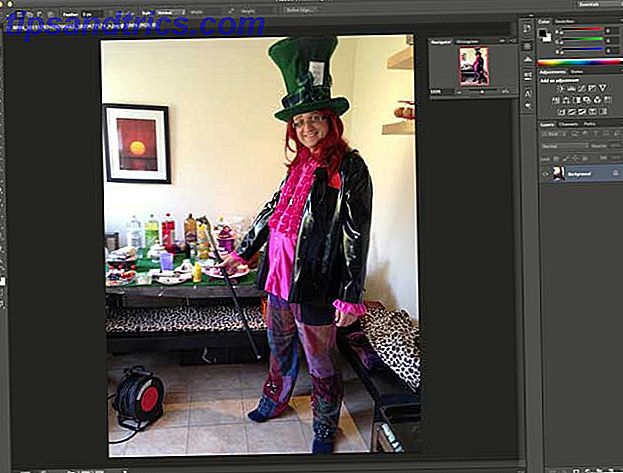
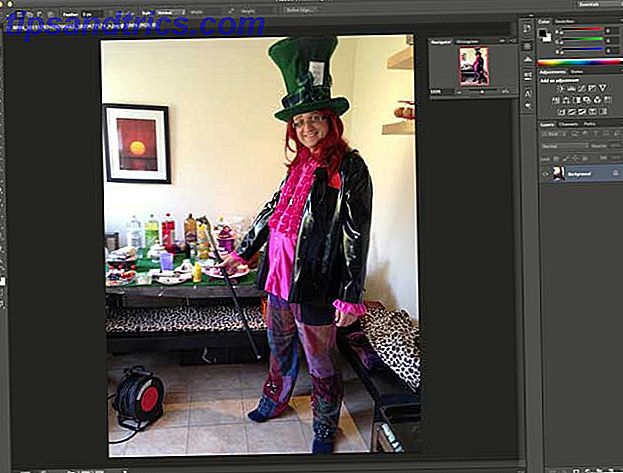
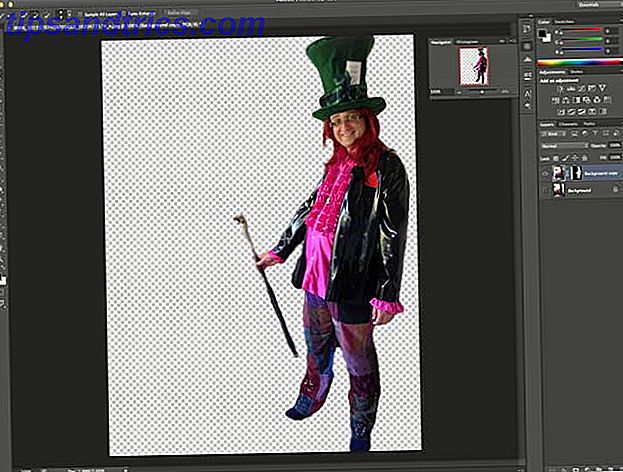
Lo primero que queremos es un modelo vergonzosamente atractivo para ser la pieza central de nuestra invitación a la fiesta. Importa tu imagen base, en este caso, una foto de fiesta al azar que tengo.

Use la herramienta de selección rápida (presione W, pero avance hasta que vea el icono del pincel, no la varita mágica), y cepille las áreas que desea seleccionar. Puede agrandar la herramienta para acelerar o reducir el tamaño para un ajuste más fino, y mantener presionada la tecla ALT para eliminar los bits de su selección si ha resaltado demasiado.

Una vez que hayas terminado, pulsa el botón Refinar borde en la barra de herramientas superior. Juega con los controles deslizantes hasta que obtengas una extracción con la que estés contento, realmente depende del material de origen, y luego elige la salida a una nueva capa . Deberías terminar con algo como esto:

Crea el fondo
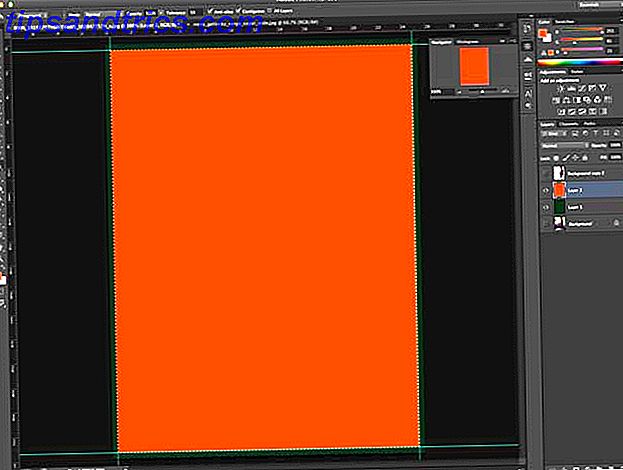
Crea una nueva capa y llénalo con algo muy oscuro. Escogí el color de mi sombrero para esto. Esto eventualmente formará un borde.
A continuación, cree otra capa y seleccione un rectángulo un poco más pequeño que el tamaño completo del lienzo; rellene esto con una cálida naranja psicodélica, clave para esa apariencia de los años 70 (# FF5117 es agradable) .

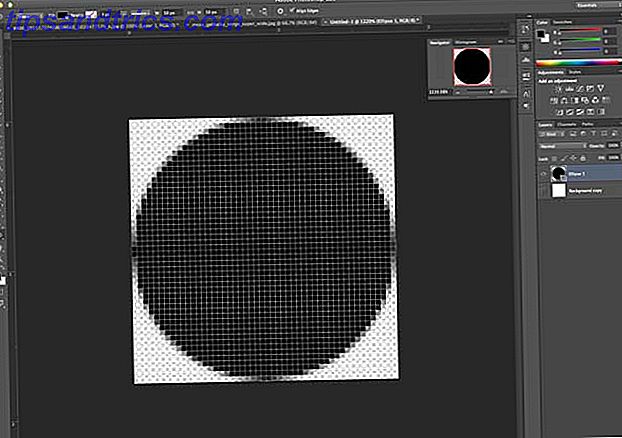
Ahora se pone complicado: vamos a crear un patrón de círculo. Comience con un nuevo documento de 50 x 50 píxeles y dibuje un círculo negro lo suficientemente grande como para llenar todo el lienzo. Borre la capa de fondo si aún no es transparente, luego vaya a Edición -> Definir patrón . Llame a su círculo de patrón : 50 × 50 .

De vuelta al documento original, haz clic con el botón derecho en la capa de fondo naranja y, a partir de las Opciones de fusión, crea una nueva superposición de patrón usando tu patrón circular con una transparencia del 8%.
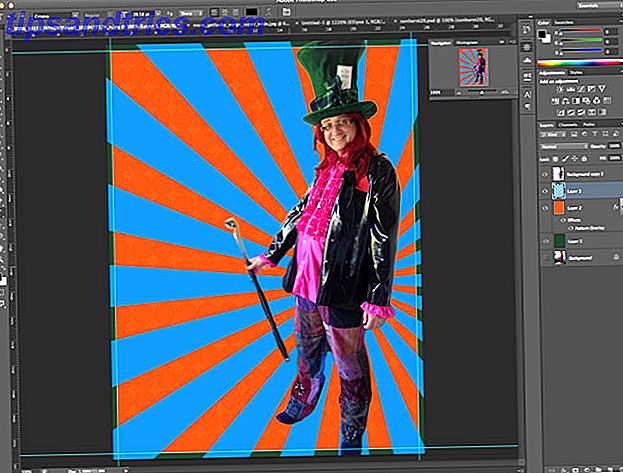
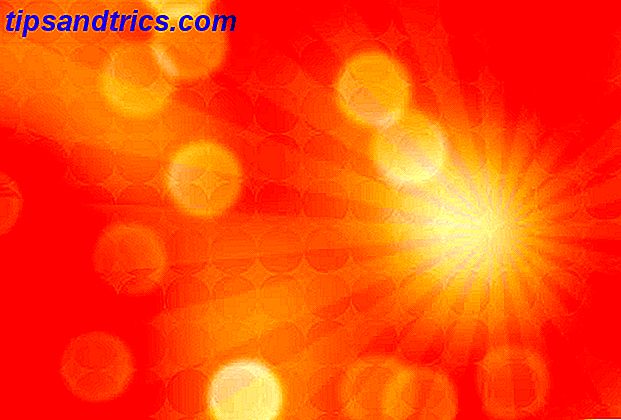
A continuación, utilizo un gráfico de ráfaga de luz solar gratuito de fanextra.com (Advertencia: tendrá que suscribirse a alguna lista de correo para obtener la descarga, pero hay muchos obsequios allí, así que vale la pena). Una vez descargado, abra el archivo sunburst-20 PSD, selecciónelo todo con CMD-A, luego cópielo en una nueva capa en su archivo original, sobre el fondo naranja. Su fondo es transparente, pero el azul no es bueno.

Ve a Imagen -> Ajustes -> Tono / Saturación, y pulsa el tono hasta +180 y la saturación hasta alrededor de +50. Cuando haya terminado, coloque la transparencia de esa capa en un 50%, seleccione la capa de fondo naranja y combine los dos.
Necesita ... Más ... ¡Burbujas!
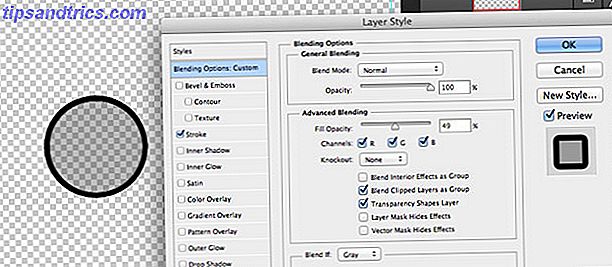
Luego, crea una nueva capa y oculta todas las demás. En esta nueva capa, dibuja un círculo. En cualquier lugar, pero no demasiado grande. Cuando termine, haga clic con el botón derecho y seleccione Opciones de fusión y cambie la Opacidad de relleno al 50%, luego agregue un trazo negro de 8 puntos. Entonces ahora tienes un círculo gris con un grueso contorno negro.

Seleccione su círculo (Comando-clic o Control-clic en Windows, en el pulgar de la capa es la manera más fácil), y vaya a Editar -> Definir pincel preestablecido, y asígnele un nombre.
Ahora, elimine la capa circular que acaba de crear y encienda las capas de fondo naranja y verde. Cree una nueva capa encima de esas, luego abra la herramienta Pincel (presione B) y la ventana Pinceles ( Ventana -> Pincel ). Encuentre el ajuste preestablecido de pincel que acaba de crear y realice los siguientes cambios en el cuadro de diálogo de configuración del pincel:
- en la forma de la punta del pincel, cambie el espaciado al 100%
- en Brush Dynamics, cambie el diámetro mínimo al 50%
- en Dispersión, habilite "Ambos ejes" al 1000%, con el Conteo 5 y el Intervalo 1%.
- en Transferencia, seleccione 50% para Opacity Jitter y Flow Jitter
La vista previa a continuación debería darle una buena idea del efecto aleatorio que estamos buscando, así que eso es bueno.

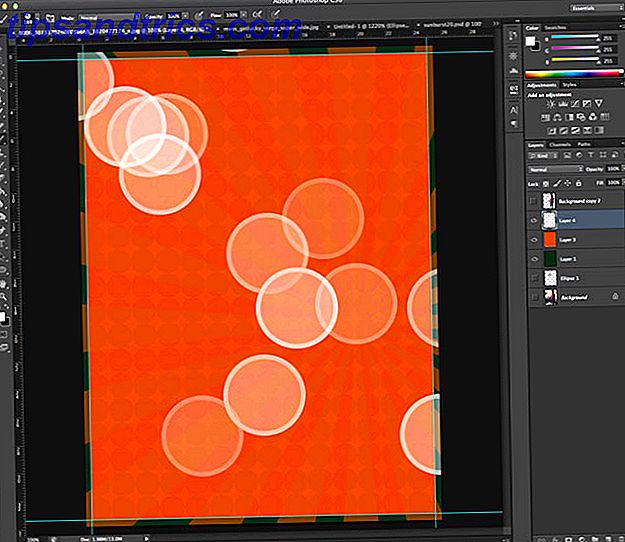
Vamos a crear 3 capas de estos círculos. La primera capa tendrá círculos grandes y será apenas visible. Haga clic varias veces hasta que esté satisfecho, luego aplique un desenfoque gaussiano de gran radio en la capa y reduzca la opacidad al 70%.
Haz algunos círculos más, de menor tamaño, en la siguiente capa. Utilice menos desenfoque que la primera capa y configure la opacidad al 50%. Ahora deberías tener algo como esto:

Cree otra capa con círculos aún más pequeños y use otra imagen borrosa gaussiana con solo unos pocos píxeles de radio. De nuevo, configure la opacidad en alrededor del 50%.
Finalmente, agrupe las 3 capas de estos círculos y cambie el modo de combinación para esquivar el color . Debería ver algo como esto:

Pon en orden colocando todas estas capas en una carpeta, si quieres.
Use el modelo increíblemente atractivo
Mostrar y duplicar su modelo extraído a una nueva capa. Vaya a Filtro -> Enfocar -> Máscara de enfoque y configure los valores en 70, 3, 0 . O ajuste hasta que se vea bien para usted, ya que variará según la fuente que use. Combina estas dos capas.
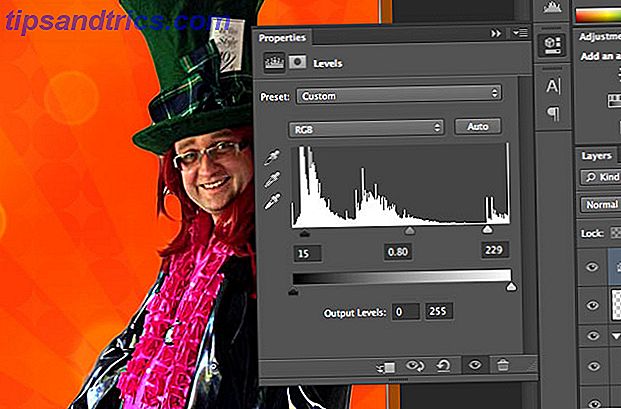
Cree una capa de ajuste para los niveles siguientes ( Capa -> Capa de ajuste -> Niveles ) y solicite que use la capa anterior como máscara de recorte, lo que significa que el efecto solo se aplicará a nuestro modelo. Si lo olvida, siempre puede hacer clic derecho en la capa y seleccionar Crear máscara de recorte desde allí. Tire de las sombras y resalta los controles deslizantes ligeramente, por lo que estamos eliminando parte del rango tonal. Luego, jala un poco los tonos medios. Algo como esto:

Agregue otra capa de ajuste, esta vez un Filtro de fotos . Configúrelo para usar el color naranja predeterminado, al 85%.
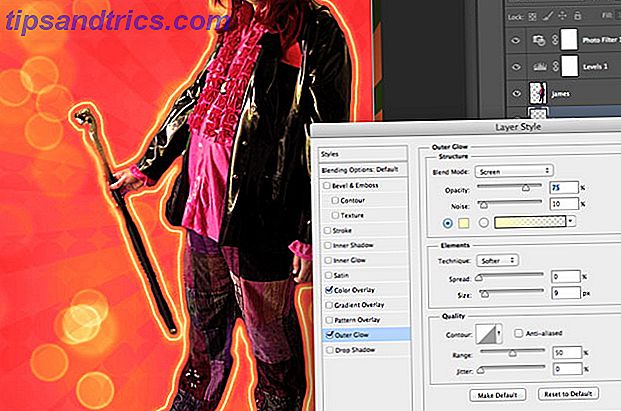
Ahora para un efecto de halo. Seleccione la forma de su modelo, expanda la selección por 8 píxeles ( Seleccione -> Modificar -> Expandir ), y cree un relleno negro de esto en una nueva capa debajo. Ahora tienes un gran contorno negro.
Con esta nueva capa seleccionada, contraiga la selección en 2 píxeles y presione Retroceso para eliminarla, dejando un delgado contorno negro.

Haga clic en el botón fx, cree un brillo exterior y una superposición de color en amarillo. Finalmente, aplica 2px de desenfoque gaussiano a esa capa para que te quede un halo amarillo alrededor del modelo. Bonito.

Duplique su capa de modelo 4 o 5 veces, configurando la transparencia en alrededor del 50% en cada una. Mueva estos hacia la izquierda, redimensionándolos cada vez para que sean ligeramente más pequeños que el anterior. Descubrí que era más fácil alinearlos todos a distancias iguales a lo largo del borde inferior primero, y luego cambiar el tamaño hacia arriba.
También necesitamos un poco de texto. Estoy usando una fuente de Willy Wonka, gratis de dafont.com

Configuré el modo de fusión para superposición, la transparencia en torno al 85%, agregué un desenfoque gaussiano muy leve, luego dupliqué la capa varias veces para hacerlo más intenso, esto también da un bonito color blanco desvaído, creo.
La parte inferior izquierda está lista para recibir un texto sobre la ubicación y la hora del evento, pero se lo dejo a usted.
Grunge
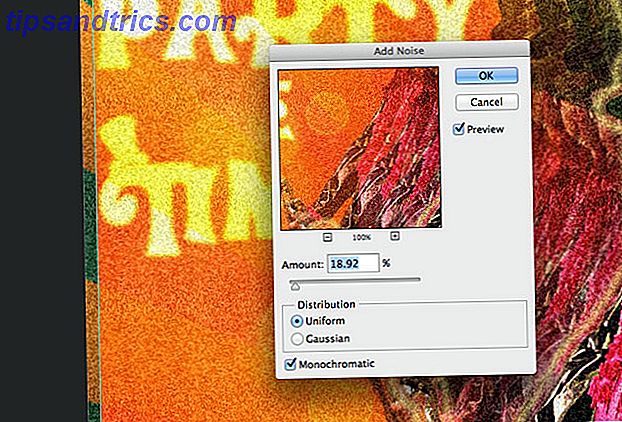
Finalmente, para obtener un efecto retro difuminado, resalte todas las capas anteriores haciendo Comando-clic (o Control-clic), luego presione Mayús-Comando-C (o Mayús-Control-C) para copiar como fusionadas y pegue. Descubrirá que se ha creado una nueva capa con todo lo que ha creado hasta ahora combinado en una capa. Use Filtro -> Ruido -> Agregar ruido, 20% monocromático uniforme, luego cambie el modo de fusión a la pantalla y reduzca la transparencia (depende de usted la cantidad). Esto agregará un efecto distintivo desvanecido o mal impreso.

Para obtener aún más grunge, descargue estos pesados cepillos para raspar, ponga el tamaño del pincel hasta 1000 px, y con un solo clic debería hacerlo. Desenfoque esto por aproximadamente 1 píxel y reduzca la transparencia.
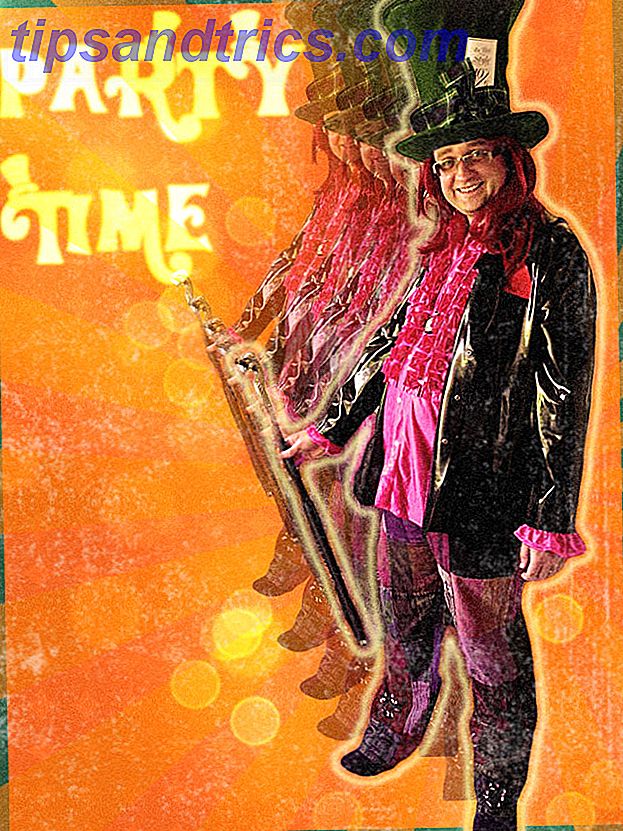
Aquí es donde terminé.

No está mal. Por supuesto, este no es el único efecto de los años 70 que podría aprovecharse: la inspiración para este post fue Daft Punk, quien recientemente utilizó un efecto retro para publicitar sus últimas mercancías; ¿o tal vez prefieras este impresionante póster de estilo de videojuego? Personalmente, todavía soy fanático de cambiar de forma inclinable todo. Cómo hacer tu propia inclinación Desplazar escenas en Photoshop Cómo hacer tu propia inclinación Cambiar escenas en Photoshop Leer más.