
WordPress.com ofrece el mejor servicio para cualquiera que desee crear y ejecutar un sitio de blog gratuito utilizando un tema atractivo y profesional, y widgets inteligentes. Pero si bien puedes crear un blog de WordPress en menos de 10 minutos, hay varias cosas adicionales que puedes hacer para mejorar tu sitio web recién creado.
Anteriormente hemos proporcionado un conjunto de consejos esenciales 10 Primeros pasos esenciales al iniciar un blog de Wordpress 10 Primeros pasos esenciales al iniciar un blog de Wordpress Después de haber creado bastantes blogs, me gustaría pensar que tengo un buen sistema para aquellos que son esenciales primeros pasos, y espero que pueda ser útil para usted también. Siguiendo ... Leer más para comenzar un blog de WordPress, y también han explicado la diferencia entre Google Blogger y WordPress.com. Este artículo cubre un conjunto de sugerencias avanzadas más útiles para los usuarios principiantes de WordPress.com que ya han configurado su blog y han agregado algunas publicaciones.
La configuración básica de la mayoría de los sitios de blogs de WordPress.com es la barra de menú, la barra lateral y las publicaciones de blog en la página de inicio. Para involucrar más a sus lectores, definitivamente desea crear páginas adicionales en su sitio, como las páginas "Acerca de mí" y "Contáctenos".
Agregar un formulario de contacto
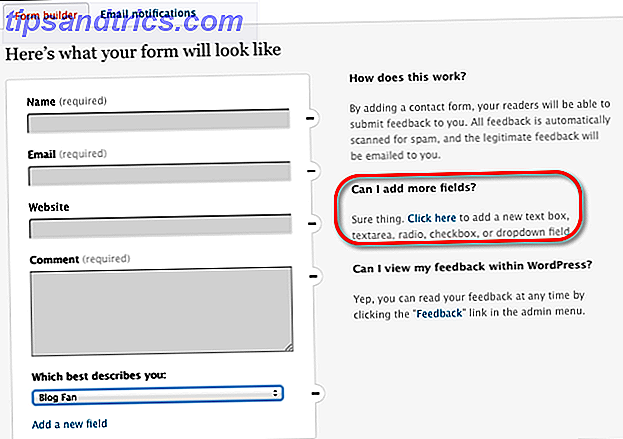
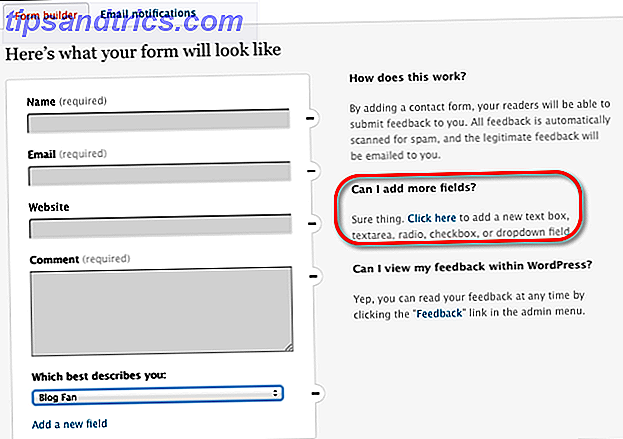
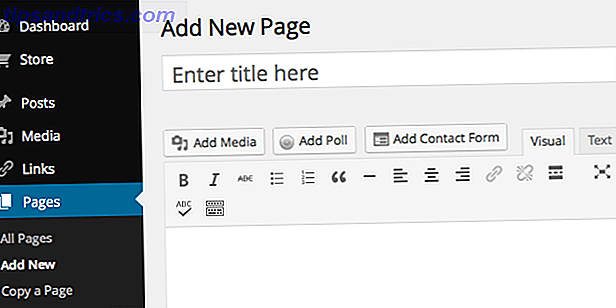
La última versión de WordPress hace que sea fácil agregar una página "Contáctame". Abra el tablero de su cuenta de WordPress.com y haga clic en Páginas> Agregar nuevo en la barra lateral. A continuación, haga clic en el botón Agregar formulario de contacto .

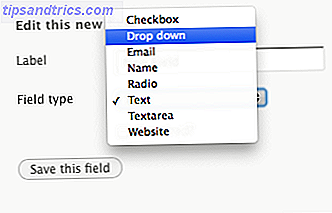
El formulario está configurado y listo, pero espere, ¿ve esa función "agregar más campos"? Puede ser útil para obtener un tipo específico de comentarios de los visitantes de su sitio, en forma de una casilla de verificación, un menú desplegable o información adicional. Puede agregar esta característica como opcional o obligatoria al enviar el formulario.

En la sección de menús de este artículo explicaré más acerca de lo que se puede hacer con la página "Contáctenos" en la barra de menú de su sitio. Pero antes de presionar el botón Publicar, es posible que desee desplazarse hacia abajo hasta la parte inferior de la página y deshabilitar las funciones de discusión y Me gusta y comparte funciones, si no desea que aparezcan en su página de contacto.
Agregar otras páginas
Además de la página de contacto, debe agregar otras páginas que brinden a sus lectores más información sobre su sitio (por ejemplo, una página "Acerca de mí", página "Preguntas frecuentes", página "Mis servicios"). Las páginas en WordPress son para contenido estático, lo que significa que no puede agregarles varias publicaciones de blog, pero por supuesto puede cambiar y actualizar páginas en cualquier momento. Usted redacta y publica contenido en páginas estáticas de manera similar a cómo crea publicaciones de blog. Simplemente agregue su contenido y haga clic en el botón publicar.

A continuación, le mostramos cómo agregar sus páginas a la barra de menú y también cómo configurar una página para que consista en una colección de publicaciones de blog categorizadas.
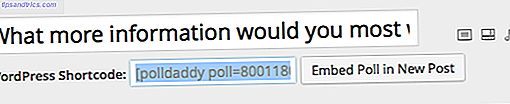
Observe también que en la sección de páginas nuevas hay una función para crear una encuesta, que se explica por sí misma. Pero lo bueno es que, después de guardar la encuesta, puede copiar el código de inserción de PollDaddy y pegarlo en una publicación de blog, página separada o en la barra lateral de su sitio donde aparecerá la encuesta.

Agregar elementos de la barra de menú

El tema para la mayoría de los sitios de blog de WordPress consiste en la página de inicio y la página de acercamiento en la barra de menú, pero después de que haya agregado algunas páginas adicionales a su sitio, puede editar y administrar la apariencia de su barra de menú. En el tablero lateral, haga clic en Apariencia> Menús . En la sección Páginas, haga clic para ver sus páginas existentes, ya sea en Más recientes o Ver todo.
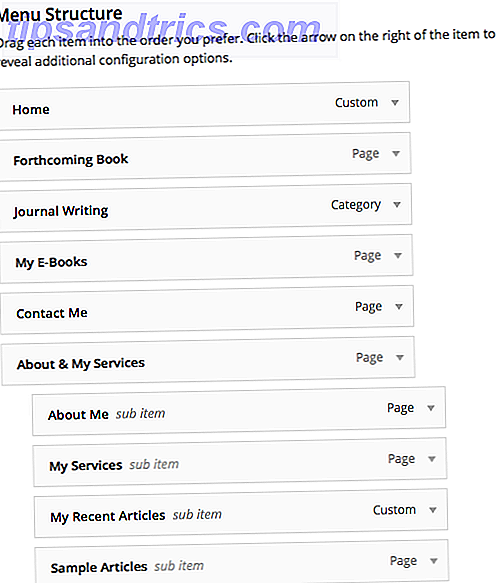
Si ha agregado algunas páginas nuevas a su sitio que no están en la barra de menú, haga clic en las casillas junto a los títulos de página que desea agregar, y luego haga clic en el botón Agregar al menú. En la Estructura del menú, puede hacer clic y arrastrar elementos de menú para ver cómo desea que aparezcan.

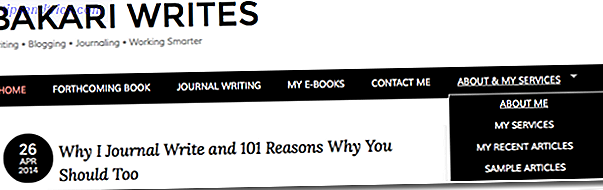
También puede crear un menú desplegable de elementos de menú como se muestra arriba en la barra de menús de mi blog. Para hacer esto, seleccione y arrastre un elemento (s) de página a la derecha debajo de otra página. Por lo tanto, en mi sitio, el menú desplegable en mi barra de menú consta de cuatro páginas diferentes: "Acerca de mí", "Mis servicios", "Mis artículos recientes", "Artículos de muestra".
Después de hacer clic en el botón "Guardar menú", actualice la página de inicio de su sitio para ver los cambios actualizados.
También puede agregar un elemento de menú que dirige a los lectores a una colección de artículos basados en una categoría particular que asignó a publicaciones publicadas.
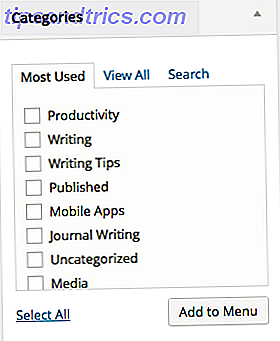
De nuevo, dentro de la sección "Editar menús", haga clic en el menú desplegable Categorías. Haga clic en una o más categorías que quiera agregar a su barra de menú, y luego haga clic en "Agregar al menú". Desde allí, puede arrastrar y reordenar elementos o crear una lista desplegable de categorías.

Para mi sitio, creé un elemento de menú para todas mis publicaciones de "Redacción de revistas". Cuando los visitantes hacen clic en ese elemento del menú, verán todos los artículos que están asignados a esa categoría. Y esa página se actualizará a medida que se asignan más publicaciones de blog a la categoría.
Agregar widgets
Con el sitio gratuito de WordPress.com, no puede agregar complementos de terceros, pero hay muchos widgets de complementos predeterminados que proporcionan funciones adicionales a su sitio. En el tablero, haz clic en el botón Apariencia> Widgets . Hay docenas de widgets para elegir, pero puede incluir algunos de estos para comenzar: publicaciones recientes, línea de tiempo de Twitter y categorías.
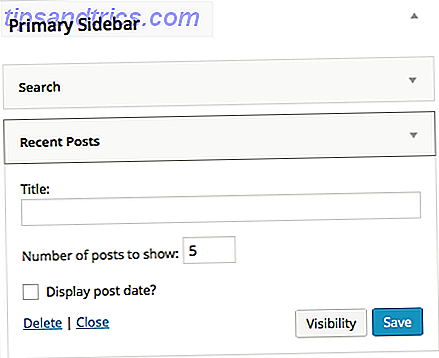
Para agregar un widget a la barra lateral de su sitio, haga clic en el widget y luego haga clic en el botón azul Agregar widget, que lo agregará a la sección Barra lateral primaria en la página Widgets.

Para el widget de Entradas recientes, puede establecer los enlaces numéricos a las publicaciones recientes que desea que se muestren en la barra lateral. Probablemente deberías dejar la "Fecha de visualización de la publicación" sin marcar, a menos que haya una razón particular por la cual las fechas son importantes para tus lectores.
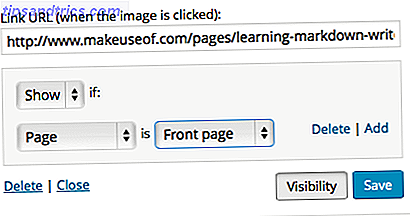
Al igual que con los elementos de la barra de menú, puede hacer clic y arrastrar widgets en el orden en que desea que aparezcan en la barra lateral. También puede optar por que los elementos específicos del widget aparezcan solo en las páginas seleccionadas. Por ejemplo, en mi sitio quería que todos los enlaces a mis archivos PDF gratuitos no aparezcan en otras páginas, sino solo en la página de inicio. Para que esto suceda, haga clic en el botón Visibilidad y luego seleccione si solo desea que el elemento aparezca en la página principal o en otra página. Esta configuración hace que sus páginas estén menos desordenadas.

No desea utilizar widgets de uso excesivo en su sitio, por lo tanto, elija solo aquellos que brinden información útil o herramientas de navegación para sus lectores. Agregar estadísticas de blog, un calendario y widgets de clics superiores a su sitio podría no ser una buena idea hasta que haya acumulado un gran tráfico en su sitio.
Añadir actualización de WordPress
En algún momento, puede pasar de usar un sitio gratuito de WordPress a un sitio de WordPress alojado por su propia cuenta. Nuestro artículo, ¿Cuál es la diferencia entre ejecutar tu blog en WordPress.com y WordPress.org? ¿Cuál es la diferencia entre ejecutar tu blog en Wordpress.com y Wordpress.org? ¿Cuál es la diferencia entre ejecutar tu blog en Wordpress.com y Wordpress.org? Con Wordpress ahora potenciando 1 de cada 6 sitios web, deben estar haciendo algo bien. Tanto para los desarrolladores experimentados como para los principiantes, Wordpress tiene algo que ofrecerle. Pero al comenzar ... Leer más explica la diferencia entre los dos y cómo hacer el cambio.
Pero en lugar de crear un sitio autohospedado, puede considerar hacer que su blog de WordPress.com se vea más profesional Cómo hacer que un blog de Wordpress.com se vea profesional Cómo hacer que un blog de Wordpress.com se vea profesional Lea más agregando la actualización premium de WordPress para su sitio, que es lo que elegí hacer con el mío. La actualización premium incluye un nombre de dominio de su elección para reemplazar la dirección predeterminada "wordpress.com", 10 GB de espacio de almacenamiento, más características de diseño personalizado y la capacidad de incrustar video HD directamente en su sitio, en lugar de incrustar desde otro sitio como YouTube.
Con la actualización premium no tiene que preocuparse por instalar las actualizaciones de WordPress y tratar con un sitio de alojamiento de terceros. Un WordPress autoalimentado le permite agregar complementos de terceros, pero francamente WordPress.com ofrece, como puede ver, una buena selección de complementos predeterminados para que pueda comenzar.
Háganos saber sus dudas sobre cómo crear un sitio de WordPress.com, y cuáles son las ventajas de utilizar el servicio y las herramientas.