
Las aplicaciones dominan tu teléfono 10 aplicaciones de Android que te harán la vida mucho más fácil 10 aplicaciones de Android que te harán la vida mucho más fácil La vida es complicada, pero estas aplicaciones pueden hacer que sea un poco más fácil de navegar. Lee mas . Y aunque las aplicaciones no influyen en su computadora de escritorio o su navegador de la misma manera, parece que va a cambiar. Las aplicaciones web progresivas (PWA) están creciendo en estatura a medida que más navegadores ofrecen soporte.
Pero, ¿qué es exactamente una aplicación web progresiva y qué harán por usted? Aquí hay todo lo que necesita saber.
¿Qué es una aplicación web progresiva?
Las aplicaciones web progresivas son aplicaciones web que ofrecen un sitio regular a los usuarios pero que aparecen como una aplicación móvil nativa. Los PWA intentan llevar la usabilidad de una aplicación móvil nativa al conjunto de características del navegador moderno, aprovechando al máximo los avances en ambas áreas de desarrollo.
¿Qué define un PWA, entonces?
- Universal : Un PWA debe funcionar sin problemas (bueno, casi) para cada usuario, independientemente de su navegador.
- Receptivo: los PWA deben funcionar con cualquier dispositivo, como su computadora portátil, tableta, teléfono inteligente, etc.
- Diseño : el diseño debe imitar las aplicaciones móviles nativas, lo que significa menús simplificados y fáciles de encontrar, con interactividad simple para funciones avanzadas.
- Seguro : los PWA deben usar HTTPS para mantener seguros los datos del usuario.
- Detectable : los usuarios pueden encontrar PWA y son fácilmente identificables como una aplicación (en lugar de un "sitio").
- Compromiso: Un PWA debe tener acceso a las funciones de interacción nativa, como las notificaciones push.
- Actualizaciones: los PWA permanecen actualizados y sirven las últimas versiones de un servicio o sitio.
- Instalación: permite a los usuarios "instalar" fácilmente el PWA en su pantalla de inicio sin necesidad de una tienda de aplicaciones.
- Compartir: las PWA solo requieren una sola URL para compartir, sin ninguna instalación.
Como puede ver, los PWA tienen como objetivo proporcionar a los usuarios una experiencia de sitio web completa con las funciones optimizadas y el diseño de interfaz de una aplicación nativa.
Aplicaciones web progresivas y trabajadores de servicios
La clave para las aplicaciones web progresivas son los trabajadores del servicio del navegador.
Un trabajador de servicio es un script que se ejecuta en segundo plano de su navegador, "separado de una página web, abriendo la puerta a características que no necesitan una página web o interacción del usuario". Puede usar trabajadores de servicio como notificaciones push y fondo sincronizar Cómo deshabilitar las notificaciones molestas en Chrome, Firefox, Safari y más Cómo deshabilitar las notificaciones molestas en Chrome, Firefox, Safari y más Aquí puede deshabilitar las molestas notificaciones del navegador en Chrome, Safari, Opera, Firefox y Microsoft Edge. Lea más en este momento, pero el futuro inmediato de PWA le da a estos scripts mayor poder.
Como tal, los trabajadores del servicio forman la base del estándar PWA, utilizando el caché web para obtener resultados casi instantáneos.
Antes de los trabajadores del servicio, el script de caché del navegador de referencia era Application Cache (o Caché de aplicaciones). Las características de la memoria caché de aplicaciones en una amplia gama de servicios sin conexión a Internet, pero era algo propenso a errores. Además, App Cache tiene varias limitaciones bien conocidas, como explica A List Apart.
Pero el principal problema para los desarrolladores es la falta de interacción directa con el funcionamiento exacto de AppCache, lo que impide que los desarrolladores solucionen los problemas a medida que surgen. A su vez, los sitios web y los servicios con funcionalidad completa fuera de línea eran una opción arriesgada.
Los trabajadores del servicio, sin embargo, solo duran el tiempo que se requiera su acción. En un PWA, cuando hace clic en algo o utiliza una función, un trabajador de servicio entra en acción. El trabajador del servicio (recuerde, es un script) procesa el evento, decidiendo si el caché sin conexión puede completar la solicitud. La idea es que haya varios cachés sin conexión para que el PWA pueda elegir, lo que brinda un rango mucho más amplio de funcionalidad fuera de línea.
Además, la memoria caché no es solo para aumentar la velocidad fuera de línea. Por ejemplo, te diriges a un PWA, pero tu conexión es extremadamente desigual. El trabajador del servicio sirve un caché anterior, completamente funcional, sin interrumpir su experiencia.
PWAs: ¿Cuáles son sus opciones de navegador?
Hay dos requisitos para usar un PWA: un navegador compatible y un servicio habilitado para PWA.
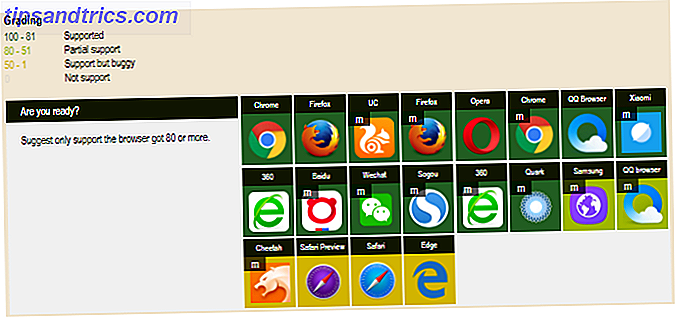
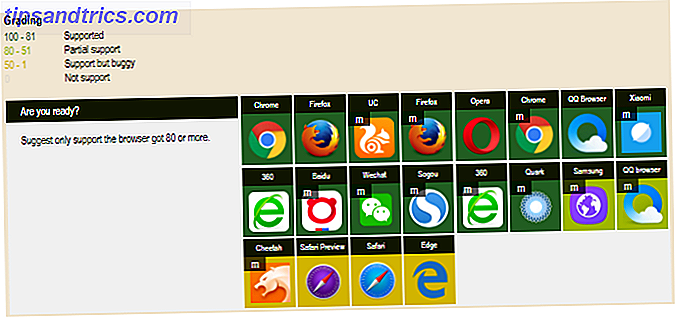
Primero, veamos los navegadores. ¿Está listo el PWA? el sitio es la mejor manera de verificar el soporte del navegador.

Rompiéndolo un poco más:
- Navegador de escritorio (soporte completo): Chrome, Firefox, Opera, navegador QQ, navegador 360
- Navegador de escritorio (soporte para errores): Safari, Microsoft Edge
- Navegador móvil (soporte completo): Chrome, Firefox, Xiaomi, navegador UC, Baidu, Wechat, Sogou, navegador 360, Quark
- Navegador móvil (soporte parcial): Samsung, QQ Browser
- Navegador móvil (soporte con errores): Cheetah
Por lo tanto, todos los principales navegadores admiten PWA. En el caso de Microsoft Edge y Safari, el soporte adicional de PWA llegará muy pronto.
Encontrar e instalar PWAs
Ahora que sabe qué navegador usar, puede pensar en buscar e instalar un PWA. Para este ejemplo, usaré un Samsung Galaxy S8 con Chrome.
Ya, las PWA están en todas partes. Muchas empresas están adaptando sus sitios y servicios para ofrecer la funcionalidad de PWA. Sin embargo, todavía no existe un método seguro para encontrar un PWA. Los PWA no se implementan en Google Play Store o App Store. En mi experiencia, dirigirse al sitio móvil de una empresa o servicio generalmente activa un cuadro de diálogo Agregar a la pantalla de inicio .
Mira el video a continuación para ver qué sucede cuando visitas el sitio móvil de Twitter.

Una vez que toque el botón Agregar a la pantalla de inicio, verá que el PWA aparecerá en el cajón de su aplicación. Es casi como instalar una aplicación normalmente desde Google Play.
Por supuesto, visitar innumerables sitios y esperar ver el disparador de la pantalla de inicio no es útil. De hecho, es muy lento. Tal como están las cosas, no hay demasiados sitios dedicados a listar PWA, y los que existen no rastrean la red como un motor de búsqueda ¿Cómo funcionan los motores de búsqueda? ¿Cómo funcionan los motores de búsqueda? Para muchas personas, Google ES el internet. Podría decirse que es la invención más importante desde Internet. Y aunque los motores de búsqueda han cambiado mucho desde entonces, los principios subyacentes siguen siendo los mismos. Lee mas .
Primero, prueba outweb. Enumera una gama bastante decente de PWA, con nuevas opciones que aparecen con frecuencia. Luego, prueba pwa.rocks. Tiene una selección más pequeña, pero algunos PWA útiles que desearás agregar a tu dispositivo.
¿PWAs reemplazará las aplicaciones nativas?
Las aplicaciones web progresivas son un excelente paso híbrido entre su navegador y una aplicación nativa. ¿Reemplazarán completamente las aplicaciones nativas? Dado que su enfoque actual son los sitios y servicios existentes, no en el momento actual.
Sin duda, veremos más cruces. Las estadísticas disponibles en PWA Stats respaldan esto también. Aquí hay algunos números interesantes para que reflexione:
- Trivago vio un aumento del 150 por ciento de participación para los usuarios que agregaban su PWA a una pantalla de inicio.
- El PWA de Forbes se carga en 2.5 segundos, mientras que las impresiones por visita han aumentado un 10 por ciento. El PWA de Forbes también vio duplicar la duración de la sesión del usuario.
- Twitter Lite vio un aumento del 65 por ciento en las páginas por sesión, con un aumento masivo del 75 por ciento en los tweets.
- Alibaba vio un aumento del 76 por ciento en las conversiones móviles.
Las PWA todavía no son convencionales. Pero con la amplia gama de beneficios que ofrecen, como ahorrar espacio en su dispositivo Ahorre en espacio de almacenamiento con estas 7 aplicaciones ligeras de Android Ahorre en espacio de almacenamiento con estas 7 aplicaciones ligeras de Android Si tiene un dispositivo anterior o simplemente un teléfono Android barato, estas aplicaciones serán mucho mejores para ti que sus contrapartes convencionales. Lea más, escuchará sobre ellos cada vez más a lo largo de 2018 y en adelante.