
 En un nivel técnico, un sitio web moderno no es solo una cosa. Es una sopa compleja de tecnologías que interactúan, como HTML (el marcado que ves en la página), JavaScript (el idioma que se ejecuta en tu navegador, que afecta las interacciones), CSS (el idioma para configurar la apariencia de la página) y más. Pero en un nivel más básico, un sitio web es una idea.
En un nivel técnico, un sitio web moderno no es solo una cosa. Es una sopa compleja de tecnologías que interactúan, como HTML (el marcado que ves en la página), JavaScript (el idioma que se ejecuta en tu navegador, que afecta las interacciones), CSS (el idioma para configurar la apariencia de la página) y más. Pero en un nivel más básico, un sitio web es una idea.
Si es su sitio web, probablemente sepa lo que quiere que haga, o lo que quiere que los usuarios obtengan de él. Tal vez se supone que es un lugar fácil para que encuentren información sobre tecnología; o tal vez debería explicar por qué eres la mejor banda o caminante de perros. En cualquier caso, mucho antes de tener que lidiar con HTML, CSS, JavaScript o cualquier otra tecnología de desarrollo web específica, debe tener una idea muy clara de lo que su sitio debería hacer, y de lo que debería ser en general. Y los wireframes de sitios web son la forma de solidificar esa idea y comunicarla.
La parte posterior de una servilleta

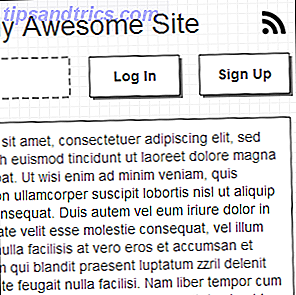
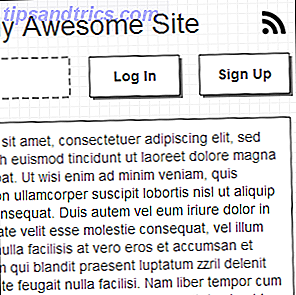
Un wireframe de sitio web es solo un boceto del aspecto que desea que tenga su sitio. Se supone que no es bonito, y ni siquiera necesitas software para crearlo. Simplemente puede tomar un trozo de papel, o incluso una servilleta, y comenzar a bloquear en su sitio web, elemento por elemento. " El título va aquí ... y luego tenemos un menú de navegación ... ah, y aquí puedo poner un cuadro de búsqueda. "Solo en esos términos generales y simples, junte una parte de su sitio web, hasta que el resultado final se vea así:

Como puede ver, esto no es un código de computadora ni nada demasiado técnico o complejo. Cualquiera puede mirar este boceto rápido e instantáneamente descubrir lo que están viendo. Y ese es el punto sobre wireframes: son muy rápidos de hacer, y fáciles de entender. Le permiten obtener las cosas importantes correctas, como el diseño del sitio, la estructura de navegación y la ubicación del anuncio, antes de tocar una sola línea de código. Y si trabajas con otras personas, como un programador o un diseñador, te permiten llegar a un acuerdo sobre cómo se verá el resultado final. Esto puede ahorrar una tonelada de confusión y un doble trabajo, especialmente cuando se trata de proyectos más grandes.
Es importante tener en cuenta la falta de detalles en el wireframe anterior: las imágenes al lado de cada artículo no son imágenes "reales", sino marcadores de posición obvios. Incluso el texto del artículo no está completo; es solo un montón de líneas. No se puede ver cuál va a ser el esquema de color, todo es solo blanco y negro. Esto es lo que se supone que debe ser un wireframe. No se supone que sea una representación completa del sitio web final, sino solo su espíritu o esencia, si se quiere. Es solo lo más importante.
Herramientas para Wireframing

Como mencioné anteriormente, la mejor herramienta para wireframing suele ser simplemente un papel y un bolígrafo. Alejarse de su computadora realmente puede ayudar a aclarar su mente y centrarse en lo que quiere que su sitio web se vea, sin interrupciones molestas o jugando con el aprendizaje de una nueva herramienta de wireframing. Un cuaderno de matemáticas (como se muestra arriba) generalmente funciona mejor porque usted rastrea a lo largo de las líneas, crea rectángulos prolijos y alinea fácilmente las diferentes piezas de su sitio. Tome uno, un bolígrafo o dos, y tome una taza de café en algún lugar lejos de su computadora. Volverás con una idea clara de qué es exactamente lo que intentas crear.
Dicho esto, a veces es necesario un software wireframing. Por ejemplo, tal vez estés trabajando como parte de un equipo que se extiende por todo el país o mundo, o tal vez estés escribiendo una publicación en un blog sobre wireframing. En estos casos, escanear wireframes manualmente no es una solución muy práctica. Aquí hay algunas herramientas de software gratuitas que pueden ayudar, si realmente no puede usar un lápiz y papel:
- Lumzy: una herramienta gratuita de armado de cables basada en Flash con una rica biblioteca de objetos. Esta es la herramienta que utilicé para crear el wireframe que ves arriba, es rápido y sin problemas.
- Cables QuirkTools: una herramienta más simple, sin opciones de alineación. Sin embargo, no está basado en Flash.
- Sinsonte: una herramienta comercial, pero tiene un plan libre limitado.
No solo para sitios web
Probablemente se dio cuenta de esto usted mismo, pero esta es una buena nota para finalizar: los wireframes son una herramienta fantástica para crear cualquier producto, no solo un sitio web. Tal vez tengas una idea aproximada para una aplicación de iPhone o Android, o incluso una aplicación informática hecha y derecha. En estos casos, los wireframes de sitios web son invaluables para mostrar cómo se ve todo, e incluso pueden ayudarlo a lograr que las personas respalden su proyecto de diferentes maneras.
¿Alguna vez has creado un wireframe tú mismo? ¿Vas a comenzar ahora que has leído esto? ¡Házmelo saber en los comentarios!
Créditos de imagen: imagen de servilleta arrugada a través de ShutterStock, imagen de cuaderno rojo a través de ShutterStock



