La elección de fuente es una decisión de diseño integral en cualquier sitio web, sin embargo, la mayoría de las veces nos contentamos con la misma familia de serif y sans-serif. Si bien el cuerpo principal del texto siempre debe ser algo optimizado para la legibilidad a menos que desee que los lectores obtengan un dolor de cabeza, los títulos y el texto sobresaliente pueden ser su espacio para agregar un diseño único con cierto toque de fuente.
La elección de fuente es una decisión de diseño integral en cualquier sitio web, sin embargo, la mayoría de las veces nos contentamos con la misma familia de serif y sans-serif. Si bien el cuerpo principal del texto siempre debe ser algo optimizado para la legibilidad a menos que desee que los lectores obtengan un dolor de cabeza, los títulos y el texto sobresaliente pueden ser su espacio para agregar un diseño único con cierto toque de fuente.
Siga leyendo para descubrir cómo usar cualquiera de las fuentes web de Google en su sitio.
Fondo
Con CSS, puede especificar una cadena de fuentes para usar si la preferida no está disponible. Esto le permite tener una primera opción, quizás una fuente menos común pero libre; luego tenga copias de seguridad en su lugar que siempre estarán allí con Windows o Mac. Sin embargo, en general, los diseñadores web se quedarán con las cadenas familiares de fuentes probados y probadas, tal como lo describen las escuelas w3.
En el pasado, si se deseaba una fuente diferente, los diseñadores se veían obligados a crear imágenes para el texto en su lugar: logotipo, encabezados, etc. Las desventajas eran:
- Las imágenes no se escalan bien.
- Las imágenes no son legibles por los lectores de pantalla.
- No puede resaltar el texto en las imágenes.
- Los motores de búsqueda no pueden "leer" imágenes.
- La carga de la imagen ralentiza la página web.
Entonces, ¿hay una mejor solución? ¿Uno que nos permite usar un conjunto universalmente disponible de fuentes gratuitas, sin recurrir a imágenes?
Google Web Fonts
La respuesta viene de Google. Google Web Fonts es esencialmente una colección de (optimizada actualmente, 489 ) fuentes optimizadas almacenadas en la nube, que pueden integrarse en sus proyectos web (o incluso simplemente descargarse para usar en su computadora).
Además, el sitio de Google Web Fonts lo hace fácil de comparar y elegir, y luego le brinda todo el código que necesita para insertar la fuente a través de Javascript o CSS; más información al respecto más adelante.
Empezando
Dirígete al sitio Web Fonts y haz clic en comenzar a elegir las fuentes para comenzar.

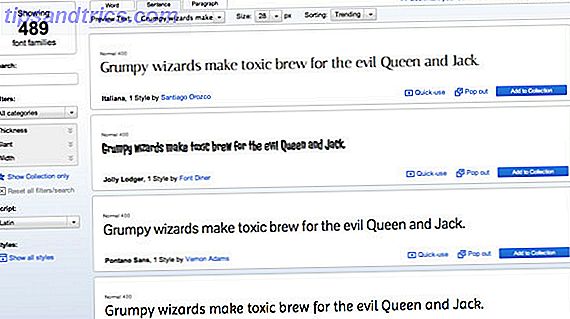
La interfaz es bastante explicativa: a la izquierda puede buscar palabras clave específicas; y filtrar por tipo de fuente básico; o filtrar por factores específicos como el grosor de la letra. La barra en la parte superior ajusta solo el texto de la vista previa. Si tiene un párrafo de texto específico sobre el que desea probarlo, por ejemplo, cambie a la pestaña de párrafo y pegue su texto.

Como mencioné, es mejor que no elijas nada demasiado sofisticado para el texto del contenido principal, así que mantente en las familias serif o sans-serif si realmente quieres algo único allí.
Cuando vea uno que le guste, simplemente agréguelo a su colección.

Haga clic en el botón de revisión para ingresar al modo de revisión y compare todas sus opciones.

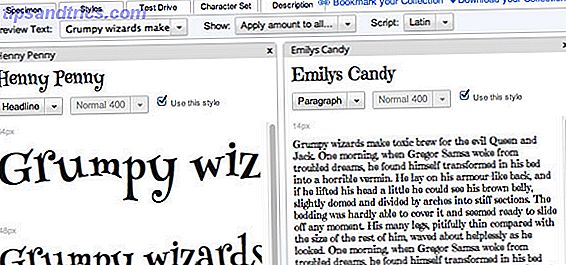
En el modo de revisión, se le muestran una variedad de tamaños de fuente y un párrafo o texto de título. El sistema también tomará una decisión inteligente acerca de qué mostrarle dependiendo del caso de uso típico de esa fuente; pero puede cambiar el modo de vista previa si lo desea.

Desplácese hacia la derecha para ver otras fuentes en su colección actual; haga clic en la X en la parte superior derecha para rechazarlos.
Test Drive es un modo particularmente interesante que combinará todas las fuentes en su colección para mostrar cómo se verá cuando se combina en un diseño de página básico.

OK, elegido. ¿Cómo los uso?
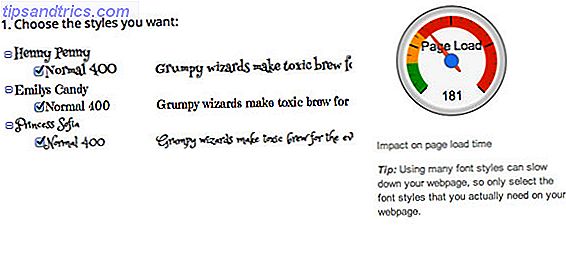
Con su colección restringida, haga clic en el botón de revisión en la barra azul grande. Si se ha excedido y ha incluido demasiados (realmente, manténgalo a 2 como máximo), el indicador de impacto de la carga de la página le avisará.

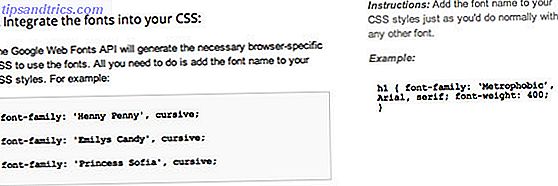
Desplácese hacia abajo para tomar el código relevante. Hay 3 opciones aquí:
- Estándar (enlace rel = método) : esto debe pegarse en la sección HEAD de su sitio, por lo que deberá sentirse cómodo con HTML para hacerlo. Para WordPress, lo agregará a header.php si elige de esta manera. No lo recomiendo
- @import: este método va directamente a su archivo de hoja de estilo, que es donde vamos a especificar las fuentes para varios elementos de página de todos modos, así que personalmente lo recomiendo. Para temas de WordPress, colóquelo en style.css justo después de la sección de información del tema
- Javascript : que se explica por sí mismo: coloca el código en cualquier lugar de tu tema. La ventaja de utilizar este método es que la fuente se cargará de forma asíncrona: el sitio se mostrará primero en la fuente alternativa, y luego cambiará una vez que la fuente se haya cargado por completo. Aunque el tiempo de carga de la página inicial será más rápido, creará un cambio repentino y discordante para el usuario que puede que no desee.

Ese es el paso 1. El paso 2 es especificar la fuente donde la quiere usar. No tenemos espacio para un tutorial de CSS completo aquí (sugiero estos 5 sitios de aprendizaje de CSS Los 5 mejores sitios para aprender CSS en línea Los 5 mejores sitios para aprender CSS en línea Lea más; y mis 5 pasos de bebé en el tutorial de CSS 5 Baby Steps to Aprendiendo CSS y convirtiéndose en un hechicero CSS Kick-Ass 5 Baby Steps para aprender CSS y convertirse en un hechicero CSS Kick-Ass CSS es el cambio más importante que las páginas web han visto en la última década, y allanó el camino para la separación de estilo y contenido. De la manera moderna, XHTML define la estructura semántica ... Leer más), pero basta con decir que ajustará cualquier cosa en su hoja de estilo que diga font-family, y asegúrese de incluir el estilo de copia de seguridad como lo sugiere Google .

Optimizado
Usar una fuente no estándar que el usuario necesite descargar agregará una pequeña cantidad de tiempo a la carga de la página; eso es inevitable. Sin embargo, una fuente web típica de Google es de aproximadamente 100 KB; en comparación, es aproximadamente el tamaño de una imagen JPEG de buena calidad y tamaño mediano. Al igual que las imágenes, la fuente web se almacenará en caché en el navegador del usuario, por lo que solo se retrasará ligeramente la carga de la página inicial.
Resumen
Lo admito, realmente amo las fuentes. Espero que, como muchos de ustedes, tiendo a tenerlos en mi disco duro, por si acaso, ¿sabes? Ahora puedo usar algunas fuentes únicas en mis proyectos web. Estoy emocionado. ¡Por favor, no descuides las fuentes en tu sitio web!
Si tiene alguna pregunta sobre la implementación de fuentes web en su sitio web, no dude en preguntar en los comentarios y veré si puedo ayudarlo.