
Polaris es una nueva tecnología de MIT que resolverá una de las mayores molestias de la vida moderna: páginas web lentas. Todos hemos estado allí. Solo quieres un poco de información. Estás atrapado esperando cerca de un minuto mientras todo se carga. Polaris lo resolverá.
Pero, ¿cómo se compara con otros intentos de acelerar la Web? Bastante bien.
Desde que los teléfonos inteligentes se convirtieron en artículos cotidianos, los desarrolladores se apresuraron a encontrar maneras de reducir la complejidad de la página web y el uso de datos, que es la forma en que terminamos con navegadores móviles diseñados para velocidad 4 de los navegadores más veloces optimizados para tablets que nunca escuchó [ Android] 4 de los navegadores optimizados para tableta más rápidos que nunca escuchó de [Android] Los navegadores de tableta Android, en general, no son tan geniales. La mayoría de los cuatro navegadores más grandes sufren de botones de poco tamaño y un rendimiento lento. Las alternativas optimizadas para tabletas mencionadas en este artículo, que quizás no conozcas ... Leer más. Y aunque existen sitios optimizados para dispositivos móviles, todavía no son lo suficientemente rápidos.
Este es el problema que Polaris está buscando solucionar. Polaris no es la primera tecnología que hemos visto tratando de resolver este problema - Google tiene AMP y Facebook tiene artículos instantáneos - pero Polaris aborda el problema desde un ángulo diferente.
Cómo funciona Polaris del MIT
Polaris es en realidad dos componentes separados: uno en el servidor web y otro en su navegador web. El componente del lado del servidor es un programador personalizado llamado Scout, mientras que el componente del lado del cliente se llama Polaris, una biblioteca de JavaScript personalizada que optimiza la forma en que su navegador carga el contenido de la página.

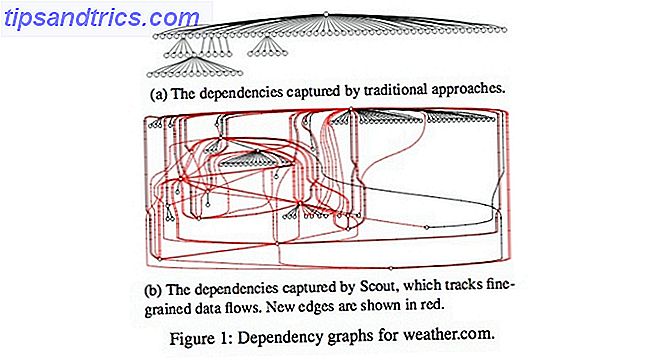
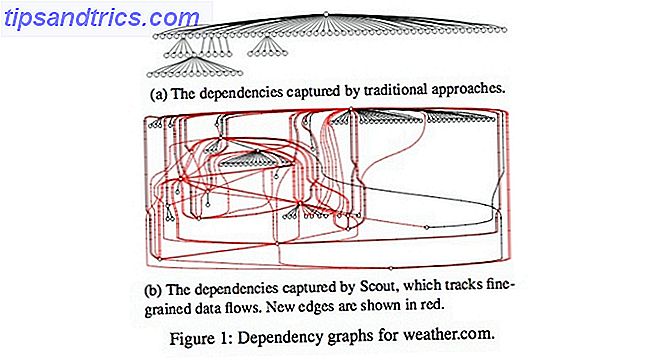
Scout es un programador que analiza el código existente, examina el DOM (Modelo de objetos de documento). Interactúa con Web: una introducción a jQuery. Interactúa con jQuery jQuery jQuery es una biblioteca de secuencias de comandos del lado del cliente que casi todos los sitios web modernos usan. hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, más soportada y la más ampliamente utilizada .... Read More) que se crearía cuando un navegador carga una página. Utiliza una versión simplificada de Firefox para garantizar un modelo preciso, y todo esto sucede detrás de escena.
Al hacer esto, Scout rastrea dónde se crean las dependencias que retrasarían la carga normal, creando un DOM personalizado con las dependencias correctas trazadas. En las pruebas, este proceso encontró modelos mejorados para el 81% de todas las páginas web.
Esa información se usa para crear una página de código auxiliar para que el servidor entregue en lugar del documento HTML original.

La nueva página de stub contiene la Biblioteca de Javascript de Polaris, la programación personalizada creada por Scout y su documento HTML original. Utiliza ese horario para cargar dinámicamente el contenido necesario para su página web, asegurando que su navegador esté cargando el contenido según sea necesario.
Como Polaris está hecho completamente en Javascript, puede ejecutarse incluso en navegadores no modificados. El HTML en las páginas web tampoco se modifica, pero esta mejora del rendimiento tiene un pequeño costo: algunos bytes adicionales por cada página cargada.
El AMP de Google es el nuevo HTML
Polaris no es la única forma en que los desarrolladores intentan aumentar la velocidad de la Web. Google debutó recientemente con su propia tecnología llamada AMP Google está a punto de hacer que la navegación móvil sea hasta un 85% más rápida Google está a punto de hacer que la navegación móvil sea hasta un 85% más rápida Google está implementando un nuevo estándar que mejorará las velocidades de navegación móvil. Así es como te afecta y por qué deberías preocuparte. Lea más (páginas móviles aceleradas). ¿Cómo difiere de Polaris? Por un lado, AMP usa un nuevo tipo de HTML mientras que Polaris funciona con HTML tradicional.
AMP también limita los tipos de scripts que se pueden ejecutar en una página, solo permitiendo un subconjunto de scripts aprobados por las especificaciones de AMP. La personalización se realiza a través de una forma extendida de CSS (Hojas de estilo en cascada, los 5 mejores sitios para aprender CSS en línea, los 5 mejores sitios para aprender CSS en línea, Más información), aunque AMP restringe ciertas animaciones que tienden a afectar el rendimiento.
Con AMP, las páginas tampoco pueden tener formularios, lo que limita los tipos de sitios que pueden usar AMP. Entonces, aunque AMP puede crear páginas increíblemente rápidas, deben ser simples, incluso primitivas, y se pierde mucho del aspecto y la sensación de la Web moderna. Si un sitio tiene mucha integración social, presentaciones de diapositivas y otros elementos con guiones, AMP no funcionará bien.
Además, las secuencias de comandos de AMP se basan en componentes web, que no son compatibles en todos los navegadores. En Chrome u Opera, todo funcionará bien. Para Safari, Firefox y Edge, nunca puedes estar tan seguro. Esto puede ser un problema menor en el futuro, pero por ahora, es un gran problema.
El mayor activo de AMP es su estrecha relación con Google. Cuando los usuarios encuentran páginas a través de la búsqueda de Google, las páginas de AMP se almacenan en caché en los servidores de Google. Los editores ceden mucho control, pero Google tiene más servidores en más lugares y puede ofrecer mejor contenido. Este proceso de almacenamiento en caché hará que los usuarios obtengan ganancias de rendimiento similares a Opera Mini Optimice su navegación móvil con el navegador Opera Mini Optimice su navegación móvil con el navegador Opera Mini Lea más.

Polaris ofrece algunos beneficios significativos para los editores en comparación con AMP. Se puede usar el código HTML existente, por lo que no es necesario volver a escribir páginas en la versión de HTML de AMP. Polaris puede ejecutarse en cualquier navegador, evitando así problemas de compatibilidad. Polaris mejora la velocidad para los navegadores de escritorio, no solo para los usuarios de dispositivos móviles.
Pero AMP obtiene una ventaja en términos de consumo de datos, ya que las páginas están muy reducidas. El almacenamiento en caché de Google es otra ventaja ya que Polaris solo se ejecuta en servidores web normales. Hacer que Google actúe como una red de distribución de contenido Cómo configurar CDN de la manera correcta y evitar problemas de SEO Cómo configurar CDN de la manera correcta y evitar problemas de SEO Read More es siempre una gran ventaja para los editores.
¿Qué pasa con los artículos instantáneos de Facebook?
Polaris y AMP no son las únicas tecnologías para acelerar la Web. También tenemos a Facebook haciendo un intento con su empresa prometedora llamada Instant Articles Verizon compra AOL, Facebook lanza artículos instantáneos, y más ... [Tech News Digest] Verizon compra AOL, Facebook lanza artículos instantáneos, y más ... . [Tech News Digest] Verizon compra AOL, Facebook comienza a publicar, Microsoft comienza a traducir, TunnelBear se extiende a Chrome, Domino's lo hace a través de emoji, y Conan O'Brien juega a The Witcher 3. Lea más. Basado en su aplicación Paper para iOS, Facebook busca crear una experiencia similar optimizada para dispositivos móviles en otros lugares.
Básicamente, los artículos instantáneos son artículos completos que los editores de terceros publican directamente en Facebook. Se promete que estos Artículos instantáneos se cargarán al menos diez veces más rápido que las páginas web normales y, a diferencia de AMP, los Artículos instantáneos no tendrán que sacrificar ningún JavaScript o interactividad avanzada.
A cambio, los editores participantes obtienen una parte de los ingresos generados por sus artículos instantáneos. Es un ganar-ganar para todos los involucrados, al menos en teoría.
La gran desventaja es que los editores pierden mucho control sobre su contenido, incluso más que con el AMP de Google, y es difícil ver cómo esto puede competir con Polaris en términos de libertad y compatibilidad. Los Artículos instantáneos pueden mejorar el rendimiento en la Web móvil, pero su objetivo principal es captar usuarios de Facebook e ingresos publicitarios.
Esto ayuda a los editores a convertir los artículos que sus usuarios están compartiendo en ingresos, y Facebook mantiene a los usuarios en Facebook más tiempo. La única forma en que los usuarios se benefician de los artículos instantáneos es si ya dedican todo su tiempo a leer contenido solo en Facebook.
Polaris y el futuro de la web
En comparación con AMP y artículos instantáneos, Polaris ofrece los mayores beneficios tanto para editores como para usuarios, principalmente porque no tiene relaciones complejas. No solo no es necesario depender de Google o Facebook, sino que acelera la Web para navegadores móviles y de escritorio.
Además, también es el único que no requiere una reescritura de HTML existente.
Solo de estos tres proyectos, podemos ver que la aceleración de la Web está en la mente de las principales compañías y científicos informáticos. Polaris tiene muchas promesas, al igual que AMP y artículos instantáneos. En los comentarios, háganos saber cuáles de estas tecnologías le atraen más.
Créditos de las imágenes: Fast Computer by lassedesignen a través de Shutterstock, Sozialhelden eV a través de Flickr, MIT CSAIL a través de MIT.EDU, Tigger11th a través de Shutterstock