Los sitios web son herramientas maravillosas que transmiten todo tipo de información e ideas. Han evolucionado bastante en tan solo 10 a 15 años, y ahora se espera que sean de primera clase y estén bellamente diseñados. Por supuesto, hay tecnologías que nos ayudan a lograr esto, de ahí la evolución, siendo CSS el principal responsable del diseño y otros aspectos estéticos de su sitio.
Los sitios web son herramientas maravillosas que transmiten todo tipo de información e ideas. Han evolucionado bastante en tan solo 10 a 15 años, y ahora se espera que sean de primera clase y estén bellamente diseñados. Por supuesto, hay tecnologías que nos ayudan a lograr esto, de ahí la evolución, siendo CSS el principal responsable del diseño y otros aspectos estéticos de su sitio.
CSS 5 Baby Steps para aprender CSS y convertirse en un hechicero de CSS Kick-Ass 5 Baby Steps para aprender CSS y convertirse en un hechicero de CSS Kick-Ass CSS es el cambio más importante que las páginas web han visto en la última década, y allanó el camino para la separación de estilo y contenido En la forma moderna, XHTML define la estructura semántica ... Read More, o C ascading S tyle S heets, es simplemente un lenguaje de marcado, como HTML, excepto que solo tiene propiedades para las etiquetas. Por ejemplo, si usa
etiquetas para su texto, puede establecer todo tipo de atributos para
etiquetas dentro de CSS y se aplicará a todas esas áreas. Sin embargo, ¿dónde puedes probar todas tus ideas de CSS?
Dedal de Mozilla

Mozilla Thimble es un proyecto relativamente nuevo que le permite probar cambios instantáneos en el código de una página. La pantalla se divide entre el código y una vista previa de cómo se vería el sitio con el código actual. Cualquier cambio que realice en el código se reflejará instantáneamente en la vista previa.
Thimble está diseñado principalmente para probar páginas web y su código HTML, pero también puedes probar tu código CSS colocándolo dentro de las etiquetas.
La ventaja de usar Thimble es que puede ver los cambios de inmediato y cómo el CSS se relaciona con el HTML de la página.
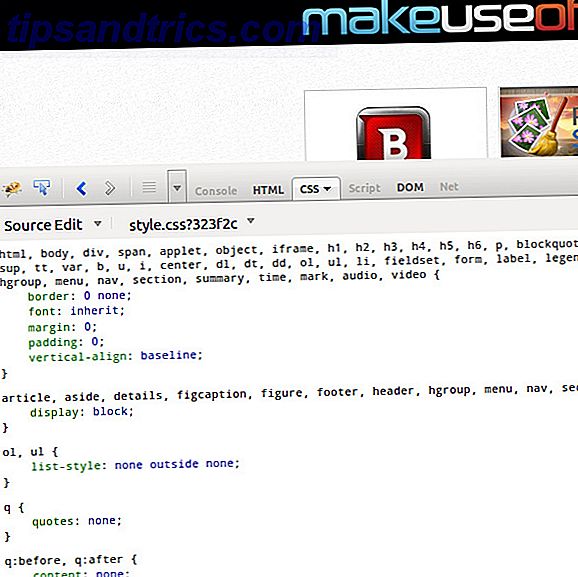
Firebug

Firebug es otra gran herramienta que se ha recomendado con bastante frecuencia aquí en MakeUseOf. Es una extensión de desarrollo web que, al igual que Thimble, puede mostrarle los cambios realizados en el código al instante. La diferencia entre Thimble y Firebug es que Thimble está restringido a cualquier código que coloques en el cuadro de la izquierda, pero con Firebug, puedes cambiar el código de cualquier sitio en vivo, incluso si el sitio no te pertenece.
Los cambios no son permanentes y no se transferirían al servidor web para que todos los cambios sean vistos por todos los demás, pero Firebug le permite cambiar el código localmente para intentar obtener resultados diferentes. A continuación, puede tomar sus conclusiones en Firebug y aplicarlas a su código real.
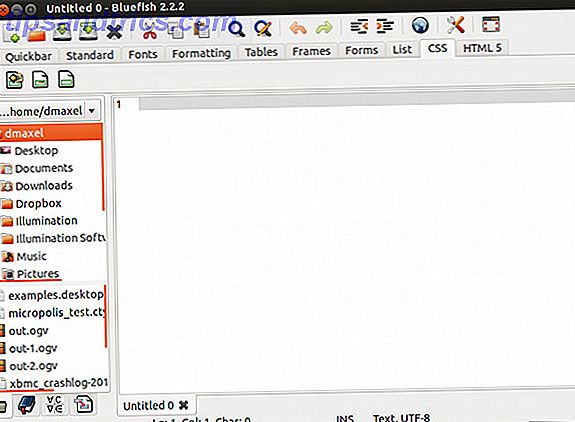
Bluefish

Bluefish es una aplicación de editor de texto de escritorio que se especializa en programación y desarrollo web. No es tan visualmente emocionante como dicen Thimble o Firebug, pero si solo necesitas escribir el código en un buen editor, Bluefish es el que lo escribe.
No es como otros editores de texto, ya que incluye sus potentes funciones de búsqueda, deshacer / deshacer ilimitados, puede abrir miles de archivos a la vez, es multiplataforma y mucho más.
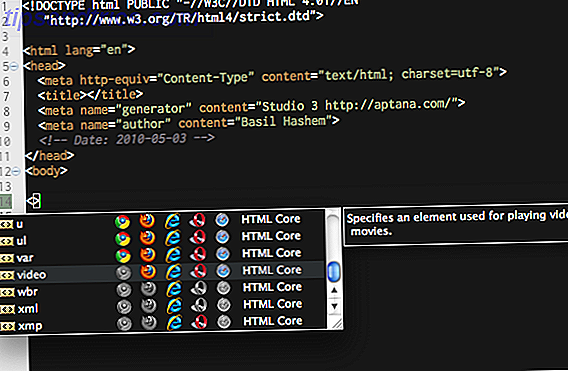
Estudio Aptana

Aptana Studio no se trata solo de la experiencia de edición de código, sino que va mucho más allá. El programa se puede instalar como software independiente o como un complemento de Eclipse, por lo que tiene opciones sobre cómo le gustaría usarlo. Realmente trata de ayudarte con las decisiones de tu código mostrando cosas tales como qué navegadores admiten qué elementos.
También ayuda con toda la experiencia al facilitar el envío de sus proyectos a un servidor de git para un control de versiones más fácil, un terminal integrado y un depurador, y opciones de personalización. Como todo lo demás en esta lista, es multiplataforma.
Conclusión
Como puede ver, tiene algunas opciones muy agradables cuando se trata de su código CSS. Realmente depende de la configuración que prefiera o requiera para tener el flujo de trabajo más eficiente o la mayoría de las funciones. Todos estos programas o servicios resuelven la edición del código CSS a su manera, pero todos son estelares en lo que hacen. Si no estás seguro de cuál podría ser para ti, ¡pruébalos todos! Si lo desea, también puede consultar nuestro manual sobre cómo funciona Internet para aprender sobre otros idiomas para la Web.
¿Qué usas para editar tu código CSS? ¿Tienes otras recomendaciones? Háganos saber en los comentarios!
Crédito de la imagen: Fondo colorido 3D a través de Shutterstock