
Recuerde Appear.in? Aprendimos por primera vez acerca de esta startup nórdica el año pasado y nos quedamos impresionados con Move Over Google Plus Hangouts. Appear.in está aquí y es realmente bueno moverse sobre Google Plus Hangouts. Aparece. Está aquí y es realmente bueno. La gente ha estado pidiendo a gritos una aplicación de videoconferencia decente durante años. Pensamos que era Google Plus. Estuvimos equivocados. Conoce a Appear.in. Lea más por su complemento y su enfoque de video chat sin necesidad de aplicaciones. Pensamos que era un competidor serio para los proyectos de videoconferencia vigentes, y aún lo hacemos.
Para aquellos que alguna vez han luchado con Cisco WebEx y Skype, la oferta de Appear.in es bastante convincente. Para iniciar una videollamada, todo lo que necesita es un navegador web moderno que admita WebRTC. En este momento eso significa Chrome, Opera y Firefox. También es fácil invitar a las personas a la llamada, ya que se te proporciona un enlace directo a tu habitación que puedes compartir fácilmente por mensajería instantánea y correo electrónico.
Appear.in es más que solo videoconferencia. Comparte algunas de las características avanzadas de Google Hangouts y Skype, como el uso compartido de pantallas, lo que facilita a las personas colaborar, enseñar y solucionar problemas sin tener que instalar ningún software o complemento adicional.
El año pasado, Appear.in ha ido viento en popa. Han lanzado su aplicación para iPhone, y su producto está ganando una sorprendente cantidad de tracción. Ahora vuelven con una nueva API de desarrollador y soporte para sesiones de videoconferencia incrustadas. En pocas palabras, ahora es posible integrar Appear.in en su propio sitio web y blog. Pero ¿por qué te deberia importar?
El caso para el chat de video incrustable
Dado que ya es bastante fácil crear una sala de Appear.in e invitar a otras personas, se le puede perdonar que se pregunte por qué alguien podría querer insertar el chat en un blog o sitio web. Puedo pensar en algunas razones.
- Usted es un diseñador de sitios web que desea que los clientes se pongan en contacto fácilmente, a la vez que conserva su propia marca. (Vea nuestros consejos para diseñadores profesionales) 7 Prácticas que los diseñadores profesionales utilizan para mejorar su negocio 7 Prácticas que los diseñadores profesionales utilizan para mejorar su negocio Manejar un negocio es muy agotador, pero no tiene que ser así. Más información)
- Usted es un ingeniero informático independiente y desea darles a sus usuarios una línea directa para comunicarse con usted, incluso cuando viaja sin tener que compartir su número de teléfono.
- Tienes parientes ancianos que consideran que Skype es intimidante y quieres que te sea más fácil contactarlo.
- Eres un blogger y quieres relacionarte con tus lectores al margen de los comentarios.
Cualquiera que sea su motivación, agregar una sala de Appear.in a su sitio es increíblemente fácil. Así es cómo.
Agregar a una página web
Agregar un espacio de Appear.in a una página web es sencillo. Obviamente, hay algunos requisitos previos. En primer lugar, deberá tener una comprensión básica de HTML 5 Pasos para comprender el código HTML básico 5 Pasos para comprender el código HTML básico Lea más. Si nunca ha escrito una línea de HTML en su vida, o si solo necesita una actualización mental, es posible que desee consultar este tutorial en formato HTML. Aprenda a hablar "Internet": su guía para xHTML Aprenda a hablar "Internet. ": Su guía para xHTML Bienvenido al mundo de XHTML - Lenguaje de marcado de hipertexto extensible - un lenguaje de marcado que permite a cualquiera construir páginas web con muchas funciones diferentes. Es el idioma principal de Internet. Lee mas .
Además, necesitará permisos para editar el sitio en cuestión y cargar nuevas páginas. Finalmente, necesitará un editor de texto (no procesador de textos) para editar los archivos HTML. Un editor de texto sólido que funciona en varias plataformas es Sublime Text 2 Sublime Text: The Text Editor Te enamorarás de (Windows) Sublime Text: The Text Editor Te enamorarás de (Windows) Read More, que tenemos previamente (y brillantemente) revisado Probar texto sublime 2 para su código multiplataforma Necesidades de edición Probar texto sublime 2 para su código multiplataforma Necesidades de edición Sublime Text 2 es un editor de código multiplataforma que escuché recientemente, y tengo que decir que estoy realmente impresionado a pesar de la etiqueta beta. Puede descargar la aplicación completa sin pagar ni un centavo ... Leer más. Si eres un usuario de Mac, te recomendaría Atom, que fue creado por la gente que te compró Github.
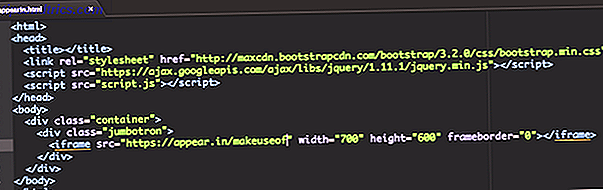
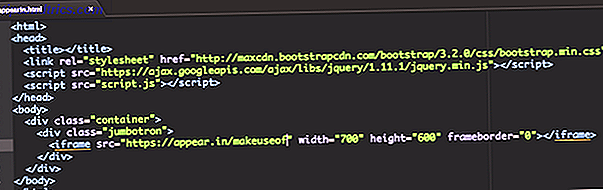
En su editor de texto, abra la página a la que desea agregar el espacio de Appear.in. Luego, en el lugar apropiado entre las etiquetas corporales, agregue la siguiente línea de código.
Esta línea de código es lo que se conoce como un iframe y le permite incrustar una página web dentro de una página web. El atributo 'src' de esta URL apunta a la sala que usarán los visitantes. Puede cambiar su nombre (el bit después de '/' y antes de '' ') como mejor le parezca. Si funciona, deberías ver algo como esto.

Los atributos de alto y ancho se pueden ajustar para garantizar que se ajuste a la estética de su sitio. Por lo tanto, si desea insertar una ventana de chat de 500 píxeles de ancho y 300 píxeles de alto, simplemente debe escribir algo como lo siguiente.
Agregar a WordPress
Incluso puede usar Appear.in dentro de su blog de WordPress. Al igual que antes, todo lo que tienes que hacer es copiar en una sola línea de código. Primero, abra la publicación a la que desea agregar la ventana de chat. Luego haga clic en el botón de vista de texto y agregue la publicación Appear.in al lugar apropiado dentro de su publicación.

Si funciona, deberías tener algo como esto.

Alternativamente, si tiene algún problema, es posible que desee descargar el plugin iframe de WordPress. A continuación, puede agregar su sala de videoconferencia a su publicación con el siguiente código breve.
[iframe src = "https://appear.in/your-room-name"]
API de JavaScript
Para los usuarios avanzados, hay una API y un SDK que le proporciona un gran nivel de control sobre cómo funciona Appear.in dentro de su sitio. Además de crear salas de videoconferencia, esto le permite verificar el soporte de WebRTC y crear salas con nombres que garanticen que son únicos.
Puede leer los detalles más finos sobre cómo usar el JavaScript SDK en su documentación oficial.
¿Qué herramienta de video chat usas?
Por supuesto, Appear.in no es el único servicio de videoconferencia en el mercado. Todo el mundo conoce los Hangouts de Skype y Google, y si bien no es realmente posible incluirlos en una página web como lo hace con Appear.in, sin duda es fácil ponerse en contacto con otras personas.
Lo que sea que uses, quiero escucharlo. Envíame un comentario a continuación y chatearemos.


![Cómo funciona el software de protección contra copia de CD / DVD / Blu-Ray [Tecnología explicada]](https://www.tipsandtrics.com/img/technology-explained/460/how-cd-dvd-blu-ray-copy-protection-software-works.png)