
¿Listo para dar una oportunidad a la codificación? Codea puede ayudar.
Crear una aplicación para iPad no es fácil, pero ciertamente no es imposible. Todo el mundo tiene que empezar en alguna parte, y hay varias aplicaciones y servicios que se establecen para que sus primeros pasos sean lo más agradables posible.
Codea es una de esas opciones. Es una compra de $ 15 de la App Store, pero transforma su iPad en una suite de creación de aplicaciones bastante capaz. Si le resulta desalentador la idea de codificar, pero está ansioso por darle una oportunidad. Coding Boot Camp para principiantes: ¿Debería tomar uno? Coding Boot Camp para principiantes: ¿Deberías tomar uno? Completos campos de arranque de codificación proporcionan una entrada en el espacio de codificación. ¡Descubra cuáles son, qué aprenderá y si es el más adecuado para su viaje de programación! Lea más, esta bien puede ser la respuesta.
Primeros pasos
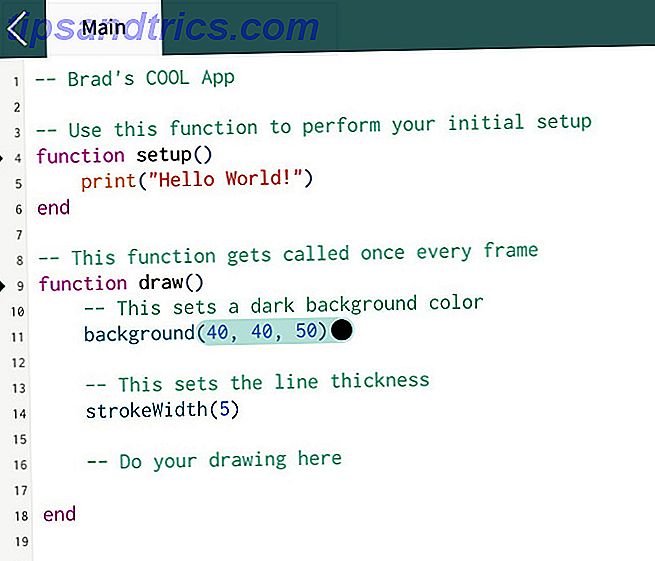
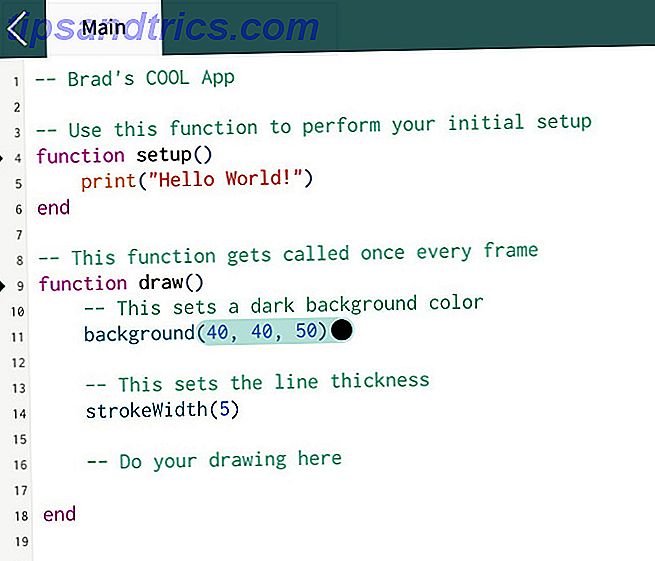
Cuando comiences un nuevo proyecto en Codea, verás un script básico de Hello World. Si eres nuevo en la codificación o simplemente nuevo en el programa, vale la pena retocarlo por un tiempo.

Esto es todo bastante básico. La función de configuración se llama una vez, mientras que la función de extracción se llama continuamente. Esta es una consideración importante cuando decides dónde colocar tu propio código en el script.
¡La línea 5 simplemente muestra Hello World! como texto en la consola. Mientras tanto, la línea 11 establece el color de fondo, y la línea 13 establece el ancho del trazo con el que vamos a dibujar en un momento, como se describe en las notas del autor.

Toque los números que dictan el color de fondo y verá una de las formas en que Codea difiere de un editor de código estándar. Código de Visual Studio es el editor de texto y scripting perfecto para Mac Código de Visual Studio es el editor de texto y scripting perfecto para Mac. el editor de texto admite miles de idiomas, y ni siquiera necesita compararlo con Xcode, ya que satisfacen diferentes necesidades. Lee mas . Este selector de color es una manera fácil de seleccionar el tono exacto que desea utilizando una interfaz táctil.
Haga clic en el botón de reproducción en la esquina inferior derecha de la interfaz para ejecutar el código.

Como puede ver, no está sucediendo mucho en este momento. ¡Pero Hola Mundo! se muestra en la consola, y el fondo ha cambiado a nuestro tono elegido de rojo. Ahora que estamos un poco más familiarizados con la interfaz, podemos comenzar a hacer algunos cambios más importantes.
Dibujando una forma
A continuación, vamos a dibujar un círculo usando el código. Use la flecha hacia atrás en la esquina inferior izquierda de la pantalla para regresar al editor de scripts. Luego, agregue el siguiente código a la función de dibujar :
ellipse(WIDTH/2, HEIGHT/2, 200) Vamos a descomprimir eso brevemente. El comando de elipse indica que estamos buscando dibujar un círculo. WIDTH / 2 y HEIGHT / 2 manejan su posición en la pantalla; estamos usando un atajo para colocarlo en el centro muerto dividiendo el ancho y la altura total de la pantalla por dos. Alternativamente, podría simplemente indicar una referencia numérica. Finalmente, el número 200 estipula el tamaño que queremos. El ancho de trazo ya está configurado anteriormente en el script.

Arriba, puedes ver cómo debe verse tu script. Presione el botón reproducir en el teclado virtual para ejecutar el código.

Nuestro círculo se ve exactamente como debería ser. Siéntase libre de pasar un poco de tiempo ajustando nuestro código para ver cómo cambia el resultado. A continuación, vamos a hacer las cosas un poco más interactivas.
Añadiendo algo de interacción
Ahora que hemos dibujado una forma, editemos nuestro código para que el usuario pueda hacer algo con él. Solo cambiando una línea de código, podemos permitirles interactuar con la forma a través de la pantalla táctil.
Simplemente necesitamos cambiar la línea 18 a lo siguiente:
ellipse(CurrentTouch.x, CurrentTouch.y, 200) Que debería verse como la imagen de abajo en el editor de scripts.

Simplemente decimos que las coordenadas X e Y del círculo deben corresponder con el dedo del usuario en la pantalla táctil 10 Proyectos para usar su pantalla táctil Raspberry Pi Mostrar 10 proyectos para usar su pantalla táctil Raspberry Pi Si usted dejó su Raspberry Con la pantalla táctil Pi acumulando polvo en un cajón, ¡una de estas ideas debería despertar tu interés lo suficiente como para volver a sacarla! Lee mas . Estamos poniendo esto en la función de dibujar, por lo que se actualizará constantemente, lo que permite al usuario arrastrar la forma.
Presione el botón de reproducción y vea si puede mover el círculo con éxito.

Estamos en marcha. Tenemos una aplicación muy simple, y podemos hacer algo con ella. El único problema es que, en realidad, no es tan útil. A continuación, vamos a crear una aplicación que en realidad sirve para algún tipo de propósito.
Próximos pasos
Lo realmente poderoso de Codea es que le da acceso a algunas de las características más útiles del iPad y hace que sea fácil implementarlas en su proyecto. Vamos a trabajar con sus servicios de localización.
Por mi dinero, el mejor curry que puedes conseguir se sirve en Mosque Kitchen en Edimburgo, Escocia. Como tal, a menudo me gustaría saber exactamente cuánto necesitaría viajar para comer allí. Vamos a codificar una aplicación simple Aprenda a codificar remezclando aplicaciones existentes gratis Aprenda a codificar remezclando aplicaciones existentes gratis Este sitio le permite crear o remezclar aplicaciones, lo que le permite ser creativo sin miedo a romper nada. Lea más que nos da esa información.
Lo primero que debemos hacer es darle a nuestra aplicación acceso a servicios de ubicación. Para hacerlo, comience un nuevo proyecto e inserte este código en la función de configuración .
location.enable() Tenga en cuenta que estamos poniendo esto en configuración en lugar de dibujar, porque solo necesitamos que se ejecute una vez. Podemos probar si esto funciona al ejecutar nuestra aplicación, y ver si se nos pide que le proporcionemos acceso a nuestra ubicación.

A continuación, agregaremos un código que tome la distancia entre la ubicación elegida y el dispositivo, y se presenta como texto. Si desea configurar una aplicación que utiliza una ubicación diferente, tome la latitud y la longitud de ese lugar ahora.
Luego, agregue el siguiente código en la función de dibujar:
text("You are...", WIDTH/2, 250) text((location.distanceTo(55.945, -3.185)), WIDTH/2, 200) text("...meters away from the best curry around.", WIDTH/2, 150) La primera y la tercera líneas de este código son solo texto, una vez más utilizando el ancho máximo de la pantalla dividido por dos para asegurarse de que estén centrados, pero usando una referencia numérica específica para que las tres líneas de texto se puedan organizar bien.
El comando location.distanceTo solo necesita la latitud y la longitud ¿Cómo funciona el seguimiento GPS y qué se puede seguir con él? ¿Cómo funciona el seguimiento GPS y qué se puede seguir? GPS. Lo conocemos como la tecnología que nos guía de A a B. Pero el GPS es más que eso. Hay un mundo de posibilidades, y no queremos que te pierdas. Lea más de la ubicación deseada. Calculará qué tan lejos está el iPad, y como lo colocamos donde normalmente iría el texto, mostrará ese número en la pantalla.
Presione el botón de reproducción y pruebe nuestra aplicación.

Aquí vamos. Es simple, pero funciona. Codea realmente hace codificación para iOS La forma más rápida de aprender Swift Programming on the Move La forma más rápida de aprender Swift Programming on the Move Hay muchas maneras de aprender el nuevo lenguaje de programación Swift, pero ¿ha pensado en aprenderlo en su dispositivo móvil? ? Esta aplicación lo hace realmente fácil y efectivo. Leer más accesible: acabamos de comenzar, y ya hemos logrado implementar controles de pantalla táctil y utilizar servicios de ubicación. El cielo es el límite de aquí en adelante.
¿Tiene consejos sobre cómo sacar el máximo provecho de Codea? ¿O estás buscando ayuda con un proyecto en particular? De cualquier manera, ¿por qué no unirse a la conversación en la sección de comentarios a continuación?