
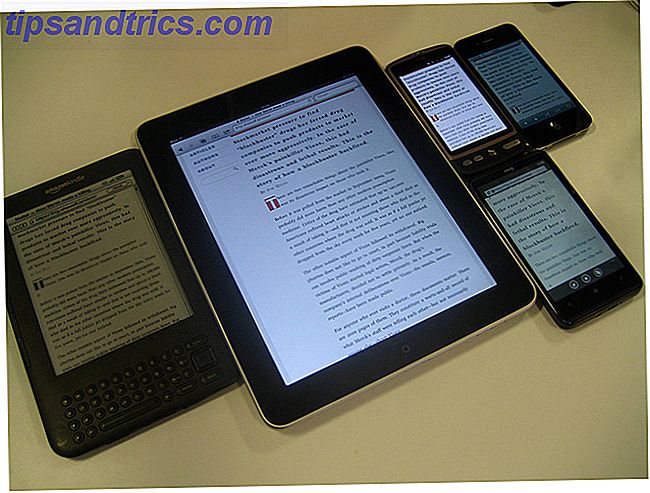
A medida que navega por la web, no es raro encontrar sitios que se ven diferentes de un dispositivo a otro. Quizás algunas características no funcionan en absoluto.
A menudo, esto no es un problema con el sitio web. Es tu navegador. Los cinco navegadores de escritorio principales usan cuatro "motores de renderizado" diferentes para mostrar una página web: el nuevo navegador Microsoft Edge Microsoft Gets the Edge, 1 mil millones de dispositivos que ejecutan Windows 10, y más ... [Tech News Digest] Microsoft obtiene el Edge, 1 mil millones de dispositivos que ejecutan Windows 10, y más ... [Tech News Digest] Microsoft tiene el Edge, Windows 10 es enorme, Secret se cierra, incorpora juegos de MS-DOS en tweets, gana dinero en Silent Hills y mira cómo consigue Michael Bay mostrado por un cineasta aficionado. Lea más para Windows 10 presentará un quinto, y cada uno funciona de manera diferente.

Significa que su experiencia con la web puede cambiar dependiendo del navegador que esté usando e incluso de la versión de ese navegador.
¿Qué es un motor de renderizado?
Una página web no es una sola entidad que se descarga y se muestra en la pantalla un píxel a la vez. En cambio, es esencialmente una serie de instrucciones escritas en varios tipos de código: HTML, CSS, JavaScript. ¿Qué es JavaScript, y puede existir Internet sin él? ¿Qué es JavaScript, y puede existir Internet sin él? JavaScript es una de esas cosas que muchos dan por hecho. Todos lo usan. Lea más, PHP y otros: le dicen al navegador qué hacer, dónde y cómo hacerlo.
Cada navegador utiliza un motor de renderizado, a veces también denominado motor de diseño, para tomar el contenido y la información de estilo contenida dentro del código, y mostrarlo en pantalla en su forma totalmente formateada.

El problema es que no hay un solo motor de renderizado que se use en todos los navegadores. Y aunque cada idioma está definido por una especificación detallada, el motor solo puede ofrecer una interpretación de esa especificación.
Con CSS (el código que proporciona la información de estilo CSSmatic: Cree hojas de estilo CSS3 rápidamente a través de múltiples herramientas en línea CSSmatic: Cree hojas de estilo CSS3 rápidamente a través de múltiples herramientas en línea Lea más) en particular, ningún motor producirá exactamente los mismos resultados. A veces, las diferencias solo pueden equivaler a un píxel impar y desalineado aquí o allá, pero a veces pueden ser más radicalmente diferentes.
Qué navegadores usan qué motores
Hay cuatro motores de renderizado principales que usan los navegadores más populares.
- WebKit: un motor de código abierto utilizado por Safari en OS X La última guía para personalizar Safari en Mac La última guía para personalizar Safari en Mac Personalice Safari. Desde agregar favicons a tus pestañas hasta cambiar el aspecto de Reader Mode, el navegador web de Apple es mucho más flexible de lo que crees. Lea más e iOS, así como muchos otros navegadores en dispositivos móviles, incluido el navegador nativo de Android;
- Blink: un motor de código abierto basado en WebKit que potencia Chrome, Opera, Amazon Silk y WebView de Android (el navegador que se abre dentro de las aplicaciones);
- Gecko: un motor de código abierto desarrollado por la Fundación Mozilla, es utilizado por Firefox;
- Trident: un motor propietario desarrollado por Microsoft y utilizado en Internet Explorer. El navegador Microsoft Edge usará una versión más nueva llamada EdgeHTML.
Estándares web
La brecha entre los diferentes motores de renderizado es mucho menor de lo que era cuando Internet Explorer era el navegador dominante. ¿Internet Explorer está logrando un gran rendimiento en 2015? ¿Internet Explorer está logrando un gran rendimiento en 2015? Microsoft ya no tiene que ofrecer a los usuarios de Windows de la UE una variedad de navegadores. Además, Microsoft está trabajando en un nuevo navegador. Sin embargo, le mostraremos cómo instalar su navegador favorito sin tocar IE. Lee mas .
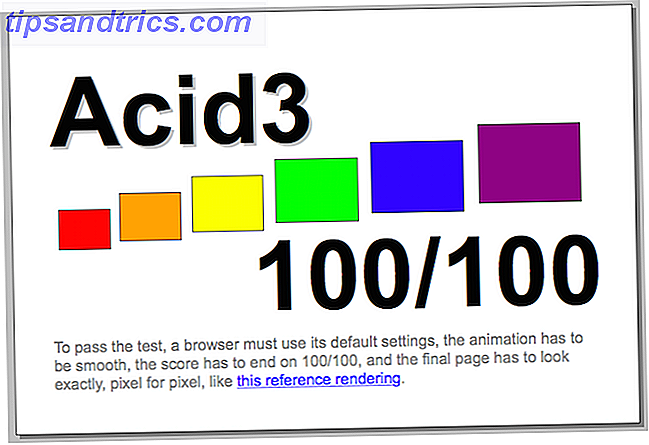
Las pruebas como acid3 muestran con qué precisión un navegador representa una página, y la mayoría de los navegadores modernos obtienen puntajes altos. Sin embargo, cumplir con los estándares es una tarea inmensamente compleja.

Las especificaciones para HTML, CSS y otras son enormes. Se agregan nuevos elementos; Se eliminan los antiguos, no utilizados o desactualizados. Puede tomar mucho tiempo para que los motores de representación reflejen estos cambios.
Algunos elementos en las especificaciones de HTML5 y CSS todavía no son compatibles con ningún navegador convencional, algunos solo son parcialmente compatibles, mientras que otros aún son compatibles con algunos navegadores, pero no con todos.
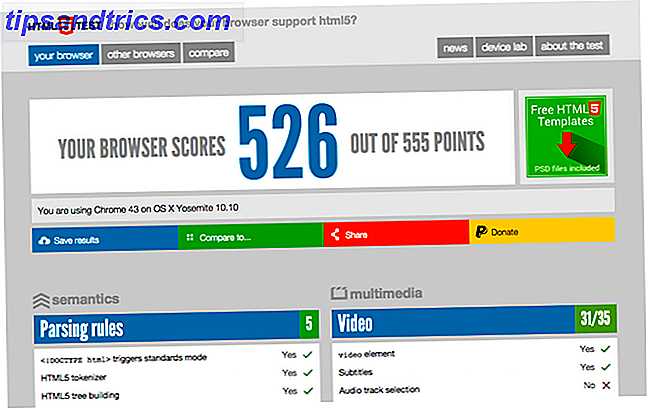
El sitio web html5test.com le permite probar su navegador y la versión específica que está ejecutando, para ver si es compatible con las características oficiales y experimentales de HTML5. Al momento de escribir, Chrome se clasifica como el mejor de los principales navegadores. ¿Qué navegador web es el más seguro? ¿Qué navegador web es el más seguro? ¿Qué navegador es el más seguro? ¿Qué debería instalar para asegurarse de que su experiencia de navegación sea segura? ¿Qué puede hacer para asegurarse de que su navegador actual sea lo más seguro posible? Lea más, con Internet Explorer (v11) con la clasificación más baja.

Si un desarrollador web utiliza una característica que es compatible con un navegador pero no con otro, el navegador no soportado debe establecerse en un equivalente cercano o ignorar la función por completo (un cuadro transparente podría representarse como no transparente, por ejemplo).
Esto hace que el trabajo de renderizar páginas web sea mucho más complejo de lo que parece. Es probable que un navegador que se actualice con más frecuencia sea más compatible con los estándares que uno que no lo es, como se destaca por las actualizaciones automáticas regulares de Chrome en comparación con las actualizaciones de IE mucho más dispersas.

Y hay otros factores en juego, también.
- Errores en el motor: Un motor de renderizado es software y todo el software contiene errores. Aunque los errores críticos se encontrarán y anularán rápidamente, es imposible garantizar que una combinación específica de código en una página web no produzca resultados inesperados cuando se procesa
- Errores en la página web: los navegadores tienen un cierto nivel de tolerancia de error incorporado, pero esto diferirá de un motor a otro. Una página web con errores en el código aún puede reproducirse perfectamente en un navegador, pero se romperá horriblemente en otro
- Fuentes: la forma en que se muestran los tipos de letra no es manejada por el navegador sino por el sistema operativo. Windows y OS X representan las fuentes de forma diferente Cómo hacer que las fuentes de Windows se vean como fuentes de Mac Cómo hacer que las fuentes de Windows se vean como fuentes de Mac Eye candy no es un forte de Windows. La interfaz de usuario moderna (también conocida como Metro) trajo mejoras, pero aún carece de un área importante: las fuentes. Le mostramos cómo puede obtener un suavizado de fuente hermoso en Windows. Lea más, por lo que incluso la misma fuente en el mismo navegador puede verse diferente cuando se ve en diferentes plataformas
- Legado: los navegadores a menudo adoptarán nuevas funciones, especialmente para CSS, antes de que formen parte de las especificaciones oficiales. Si la implementación de la función cambia cuando se adopta, el desarrollador del navegador debe decidir si adoptar el cambio y arriesgarse a romper la compatibilidad con miles de sitios web diseñados para la versión anterior, o ignorar completamente la nueva versión.
- Características exclusivas : algunos navegadores pueden usar tecnologías patentadas que no están disponibles en otros sitios. Esto se vio más famoso con el marco ActiveX de Microsoft en Internet Explorer, aunque la compañía no lo utilizará en el nuevo navegador Microsoft Edge.
Envolver
Con tantos problemas involucrados, no sorprende que persistan las diferencias en la forma en que los navegadores manejan las páginas web.

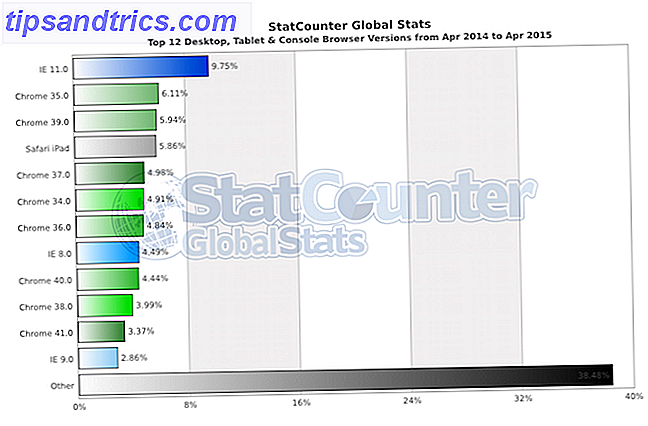
La situación está mejorando, pero es poco probable que se resuelva por completo. Ayudaría si todos ejecutaran la última versión de su navegador elegido, pero con el Internet Explorer 8 de seis años que aún mantiene una participación de mercado del 4.5 por ciento, eso está muy lejos.
¿Qué navegador usas y lo mantienes actualizado? ¿Has encontrado sitios web que no funcionan en el navegador que elijas? Háganos saber en los comentarios.
Créditos de la imagen: dispositivos a través de Jeremy Keith, navegador no compatible a través de Duncan Hill