
A veces, navegar por la Web en un teléfono inteligente puede ser más lento que un caracol montado en una tortuga particularmente perezosa. No hace mucho, el 24 de febrero, Google dio el primer paso para acelerar la experiencia de navegación web en dispositivos móviles, y esta nueva iniciativa se llama Accelerated Mobile Pages (AMP).
Pero ¿qué significa eso? ¿Como funciona? ¿Te resultará en una navegación web un 85% más rápida para ti? ¿O no es más que una tontería de marketing exagerada y exagerada? Lo analizaremos por ti e incluso te mostraremos cómo puedes probarlo por ti mismo.
En pocas palabras, ¿qué es AMP?
Anunciado por primera vez en octubre de 2015, AMP es un marco HTML de fuente abierta desarrollado por Google, en conjunto con algunas otras compañías, que está destinado a ayudar a los desarrolladores a crear páginas livianas que se ejecutan rápidamente en dispositivos móviles. Es HTML normal pero con algunas restricciones y algunas características adicionales.
Según las pruebas de Google, las páginas de AMP pueden cargar hasta un 85 por ciento más rápido que las páginas que no son de AMP en una conexión 3G móvil EDGE, 3G, H +, etc.: ¿Qué son todas estas redes móviles? EDGE, 3G, H +, Etc: ¿Qué son todas estas redes móviles? ¿Estás en la red móvil más rápida? Si no, ¿dónde caes en el espectro? Estos símbolos de red móvil pueden ser confusos, pero no se preocupe porque lo solucionaremos por usted. Lee mas . Aquí está la introducción divertida e informativa de Google a todo el concepto:
¿Qué tan bueno es AMP para ti?
Como muestra el video de Google, un sitio web lento frustra tanto a los lectores como a los editores. Cuando abres un sitio y no se carga, cuanto más tiempo tienes que esperar, más molesto te vuelves. Si esperas demasiado, es probable que te rindas y sigas adelante.
En el peor de los casos, pierdes un pedazo de tu día esperando por contenido que ni siquiera pudiste disfrutar. Mientras tanto, los editores no se fijaron en su contenido ni en los anuncios que lo acompañan que ayudan a pagar el contenido gratuito que intentaron brindarle. Es una situación sin salida para todos los involucrados.
Los editores están desesperados por mantener # anuncios móviles sin enfurecer a los usuarios que han modificado #HTML. He aquí #AMPHTML: https://t.co/VbtMUJGO9G ???? #JavaScript!
- Patrick T. Lafferty (@proflafferty) 7 de octubre de 2015
Si tuviera que bloquear los anuncios, se trata de ética en robar juegos Periodismo: por qué AdBlock necesita morir, es acerca de la ética en robar juegos Periodismo: por qué AdBlock necesita morir Un simple complemento de navegador gratuito mató a Joystiq y está arruinando Internet. Lea más para agilizar la carga del sitio web, luego puede obtener el contenido, pero no se le pagará al editor. A su vez, los editores tienen menos dinero para crear contenido, por lo que incluso si le gusta lo que escribe y produce, no podrá costear más. También una situación sin salida.
El objetivo de Google con AMP es convertir esas situaciones sin salida en situaciones de ganar-ganar. Idealmente, los anuncios y las llamativas características interactivas no ralentizarán su experiencia de navegación web, lo que los haría más agradables. Y si cuantos más anuncios ve, más editores pueden permitirse seguir creando contenido gratuito para que lo disfrute.
¿Cómo funciona AMP?
Una manera en que AMP acelerará la navegación móvil es en cómo Google almacena las páginas en caché. AMP no solo genera páginas web más rápidas, sino que los editores también pueden optar por que Google guarde en caché su contenido en los servidores de Google. Esto es diferente de la búsqueda de Google normal, donde hace clic en un enlace para ir directamente a otro sitio web.
Si abre un enlace de AMP desde la Búsqueda de Google en un dispositivo móvil, no se lo dirigirá al sitio web del editor. Permanecerás en Google. Esto es más rápido para usted porque Google es el mejor en el alojamiento y la publicación de contenido, mientras que la mayoría de los sitios web se alojan en servidores lentos. Además, los sitios web pueden caer por todo tipo de razones, mientras que Google rara vez lo hace.
En resumen, Google es un host confiable que tiene una red distribuida de más de 1.8 millones de servidores, distribuidos en al menos 12 centros de datos en América del Norte, Europa y Asia. Para cualquier artículo en el que haga clic, Google probablemente le entregue una copia almacenada en caché más rápido que el editor.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYOtra forma en que podemos esperar que las páginas en dispositivos móviles sean más rápidas es gracias a las restricciones que AMP coloca en HTML. Para las páginas móviles aceleradas, HTML está optimizado para restringir a los desarrolladores de sitios web el uso de funciones que desaceleran los sitios web. Entonces, ¿qué no pueden usar los desarrolladores de AMP?
AMP HTML no permite formularios, y no permite JavaScript, excepto una biblioteca especial de JavaScript proporcionada por Google que funciona con AMP. También prohíbe ciertos estilos CSS. 5 Baby Steps para aprender CSS y convertirse en un hechicero de CSS Kick-Ass 5 Baby Steps para aprender CSS y convertirse en un hechicero de CSS Kick-Ass CSS es el cambio más importante que las páginas web han visto en la última década, y allanó el camino para la separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica ... Leer más en relación con las animaciones, que pueden ralentizar gravemente el rendimiento en dispositivos móviles.
Aparte de eso, los sitios web todavía se pueden diseñar completamente con todos los demás estilos CSS, lo que permite que los sitios muestren los medios enriquecidos, como fotos y videos, como siempre lo han hecho hasta este momento.
Sin embargo, algunos elementos HTML se cambian, como la etiqueta de imagen HTML que se cambia de a . Esto es importante porque las imágenes AMP se cargan después de todo lo demás, lo que significa que los usuarios no tienen que esperar a que se carguen las imágenes para poder comenzar a leer el contenido principal.
¿AMP vale la pena?
Algunas personas están preocupadas de que AMP termine siendo una gran cantidad de trabajo que tenga poco o ningún beneficio. Otros culpan a los propietarios de los sitios web de sitios web lentos y tiempos de carga largos en lugar del propio HTML.
Claro que es admirable hacer las páginas más rápido, pero el HTML no es inherentemente lento: las personas que abusan de él lo hacen. AMP parece una pérdida de tiempo.
- Philly C (@phillipcaudell) 16 de febrero de 2016
Tal vez esas críticas son legítimas, pero probé la siguiente demostración de AMP y descubrí que carga un rayo rápido, por lo que me inclino a pensar que valdrá la pena para algunos editores como mínimo. Pero no tome mi palabra para eso. ¡Puedes probar la demostración tú mismo! Todo lo que necesitas es un dispositivo móvil.
Instrucciones de demostración de AMP
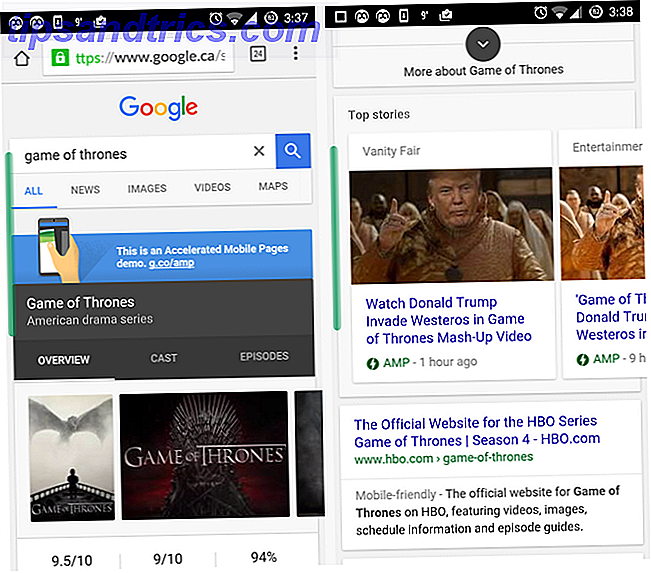
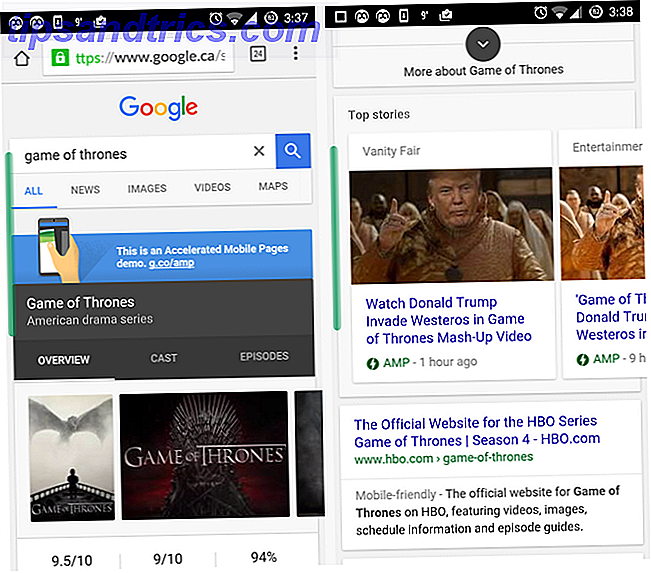
Vaya a http://g.co/ampdemo en un dispositivo móvil y busque lo que quiera (pero para realmente sentir los efectos, intente buscar medios populares o algo en las noticias). Personalmente lo probé con una búsqueda de "Game of Thrones".

Desplácese hasta encontrar un enlace (probablemente en un módulo de carrusel sobre los enlaces azules ordinarios) etiquetado con "AMP" y un icono de rayo. Haz click en eso. Luego, también podrá deslizar el dedo hacia la izquierda para acceder instantáneamente a más artículos de AMP a partir de los resultados de búsqueda que Google almacenó en caché.

Lo que está viendo en el GIF arriba son artículos de AMP HTML, que son básicos y no demasiado llamativos. Además, eche un vistazo a la URL: es www.google.ca para cada artículo. Desde que seleccioné un enlace HTML de AMP de la búsqueda de Google, se trata de copias en caché alojadas en los servidores de Google.
¿AMP tiene algún defecto?
Uno de los principales inconvenientes de AMP es que limita el uso de JavaScript. Los sitios web necesitan JavaScript para todo tipo de cosas, como rastrear lectores 4 Actividades aparentemente inocentes en línea que rastrean su comportamiento 4 Actividades aparentemente inocentes en línea que rastrean su comportamiento Lea más y entregue experiencias interactivas, que no podrán hacer tan fácilmente dentro de el marco HTML de AMP.
Si eres un usuario preocupado por la privacidad y prefieres que los sitios web no sigan tu comportamiento ¿Sientes que alguien te está mirando? 5 herramientas para detectar y bloquear el seguimiento ¿Sientes que alguien te está mirando? 5 Herramientas para detectar y bloquear el seguimiento Las personas están rastreando los sitios web que visita, ya sea que abra su correo electrónico y más, pero puede detenerlos. Así es cómo. Lea más mientras navega, incluso podría ver la limitación de JavaScript de AMP como una característica bienvenida.
Diseño web. @google puso clavo en el ataúd de #JavaScript cuando cambió su algoritmo 2-24-16 a favor de la codificación HTML de AMP.
- MarketingSociologist (@PhoenixRichard) 24 de febrero de 2016
Pero si eres un desarrollador o diseñador web y valoras la información que obtienes de aspectos como el seguimiento de análisis, entonces AMP HTML hará tu trabajo más difícil.
También les tomará tiempo a los equipos que trabajan en AMP integrar características como carruseles de imágenes, mapas, complementos sociales, visualizaciones de datos y videos. Puede pasar un tiempo antes de que los sitios que hacen un uso intensivo de estas funciones puedan aprovechar AMP, lo que ralentizará las tasas de adopción de AMP.
Por qué AMP realmente importa
¡AMP HTML está a punto de hacer que la web sea más rápida en su teléfono! Esto es algo bueno porque todos sabemos que Internet lento puede ser un poquito más frustrante que no tener Internet en absoluto.
Acelerar los sitios móviles también elimina una razón muy citada para que los usuarios bloqueen los anuncios, lo cual es bueno para los creadores de contenido. Las clasificaciones de búsqueda de Google también tienen en cuenta las velocidades de carga de la página, por lo que los sitios web que usan AMP podrían ver un aumento en sus clasificaciones en los motores de búsqueda.
Si está aprendiendo HTML y CSS Aprenda HTML y CSS con estos tutoriales paso a paso Aprenda HTML y CSS con estos tutoriales paso a paso ¿Tiene curiosidad por HTML, CSS y JavaScript? Si crees que tienes una habilidad especial para aprender a crear sitios web desde cero, aquí hay algunos tutoriales paso a paso que vale la pena probar. Lea más sobre desarrollo web, puede obtener información sobre AMP en el sitio web del Proyecto AMP. Si desea acelerar su sitio web pero no está listo para convertirse a AMP, o simplemente quiere que sea más rápido en general, consulte estas herramientas en línea para hacer que su sitio web sea más rápido. 10 Herramientas en línea gratuitas para probar su sitio web Cargando velocidades y creación Páginas web más rápidas 10 herramientas gratuitas en línea para probar su sitio web Cargando velocidades y crear páginas web más rápidas Crear páginas web más rápidas es uno de los mandamientos del diseño web excelente. El primer paso que puede dar para optimizar su sitio web es realizar una prueba de velocidad. Estas diez herramientas son pocas ... Leer más.
Más de 30 editoriales, incluidos sitios como Facebook, The New York Times, Buzzfeed, BBC y The Huffington Post, ya han integrado AMP HTML y se espera que sigan otros en los próximos meses. ¿Has notado alguna diferencia? Considere cambiar al navegador móvil más rápido ¿Cuál es el navegador Android más rápido? ¿Cuál es el navegador Android más rápido? Los navegadores en Android pueden tener diferentes motores de renderizado, por lo que algunos navegadores pueden ser más rápidos que otros. Lea más para velocidades aún más rápidas.
¿Ha notado que los sitios web móviles se cargan más rápido de lo habitual últimamente? ¿Hay editores que encuentres aún notoriamente lentos que podrían usar un cambio?